Этот вопрос вряд ли можно отнести к блогерам, так как большая часть из них использует уже готовые шаблоны WordPress, а те, кто побогаче, либо уже получил определенный доход с блоговедения, заказывает его у фрилансеров. В моем случае не проходит ни один из этих вариантов, так как был придуман и разработан свой вариант дизайна, и о всех его сложностях дальше.
Знания, опыт, или удовольствие?
Я люблю экспериментировать, а причина тому в том, что на всех этих экспериментах получаешь новые знания, приобретаешь опыт и просто получаешь удовольствие. Однако моей самой большой ошибкой было то, что я выбрал уже готовый шаблон.
Совет!
— если хотите сделать уникальный дизайн собственными руками, то пишите вывод всех блоков самостоятельно, не используйте уже готовые и самые распространенные шаблоны, но для этого понадобятся знания html, css и php.
Редактировать готовый шаблон вполне реально, и результаты такого эксперимента можно увидеть просматривая мой личный дневник. Но все это укладывается в более трудоемком процессе, так как каждый класс создавался не вами и понадобится время для анализа и поиска редактирования под свой вариант.
О плюсах
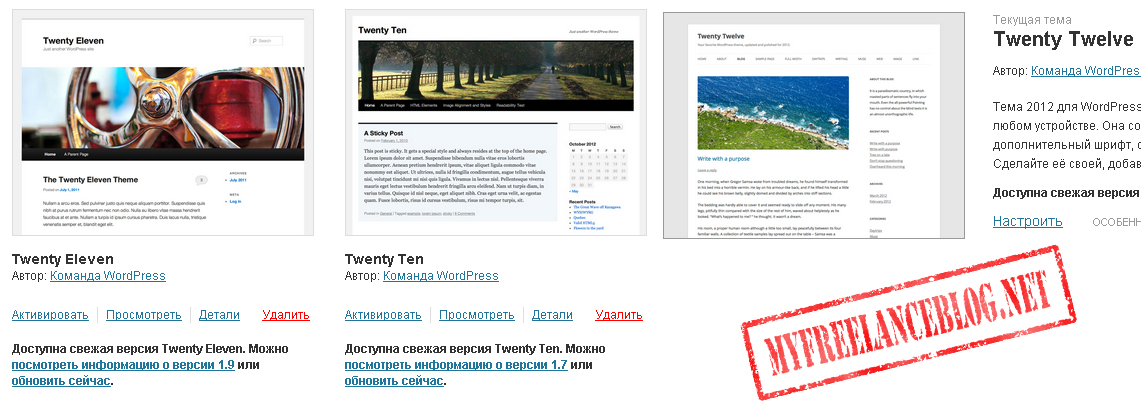
Первым делом хочется поставить акцент на том, что в каждом шаблоне индивидуальный подход. Легче всего выбрать стандартный шаблон со средним блоком и выводом сайдбара в правой стороне. Среди них отметим такие известные темы как Twenty Twelve, Twenty Ten, Twenty Eleven. Они очень просты и примитивны. Работать с ними очень легко, причем разметка страницы в них настолько проста, что будет корректно отображаться на любых страницах. Раньше для создания сайтов мною выбирались именно эти темы, а потом уже вносились изменения относительно пожеланий клиента. Если вы новичок, то советую начать использовать эти форматы, в качестве примера можете посмотреть мой старый сайт hiphopstars.com.ua, который я описывал в создании сайтов на wp. В нем как раз выбрана стандартная тема Twenty Twelve, но со своими изюминками.
В общем, все плюсы открываются тогда, когда вы не собираетесь ничего менять в шаблоне и будете использовать его на постоянной основе. А если хотите создать уникальный дизайн, то переходим к минусам использования стандартов.
О минусах
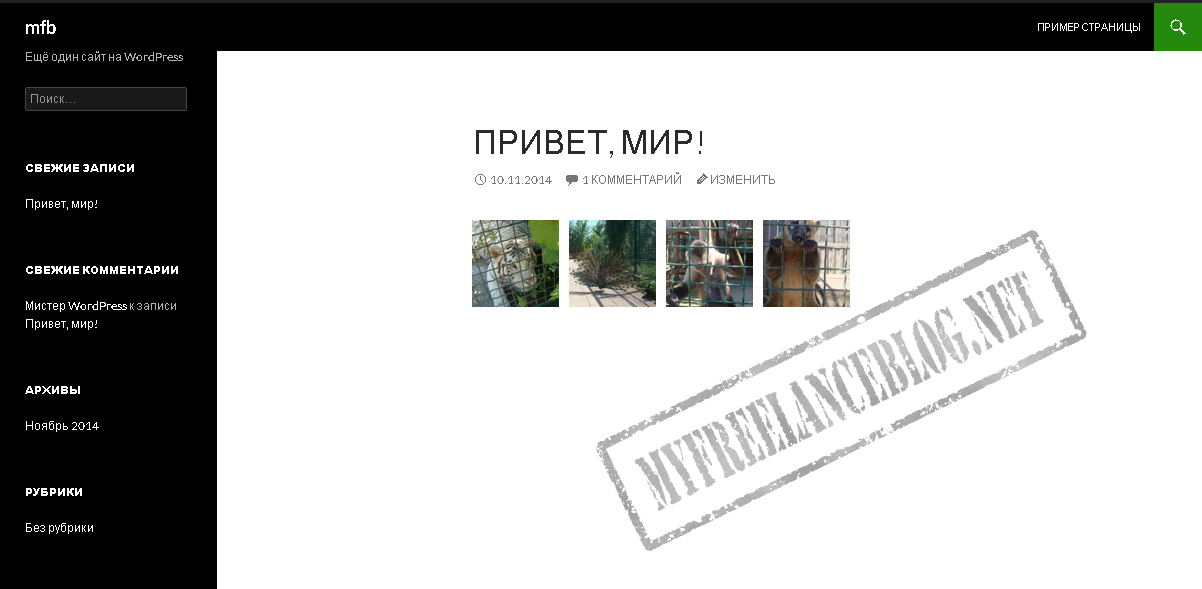
Установил я новую версию WP (на то время была последней, сейчас уже вышла новая), а там предлагается использовать привлекательную тему Twenty Fourteen. Мне она понравилась тем, что кардинально отличается от тех, которые обычно используют другие блоггеры. Но после потребности ее редактирования возник целый ряд сложностей с отображением. Для того, чтобы внести изменения в готовый вариант, понадобится определенный участок времени, чтобы изучить чужой код. Под форматом «чужой» я имею в виду автора, который создал эту тему (кстати, огромное мэрси таким товарищам). Если возникает желание изменить шапку, сайдбар или футер, то это не всегда проходит гладко. Редактируя готовые классы можно захватить немного лишнего, так как в одном блоке могут быть описаны сразу несколько классов, и редактируя один, остальные поплывут вслед. Но я не говорю, что сделать это все не получится, основной минус в том, что придется потратить время на поиски html блока, а это бывает очень сложно, когда в ваших файлах прописаны только функции PHP.
Вывод: каждый решает сам для себя, какой ему шаблон выбрать – готовый или писать вручную.
Придаем гибкость
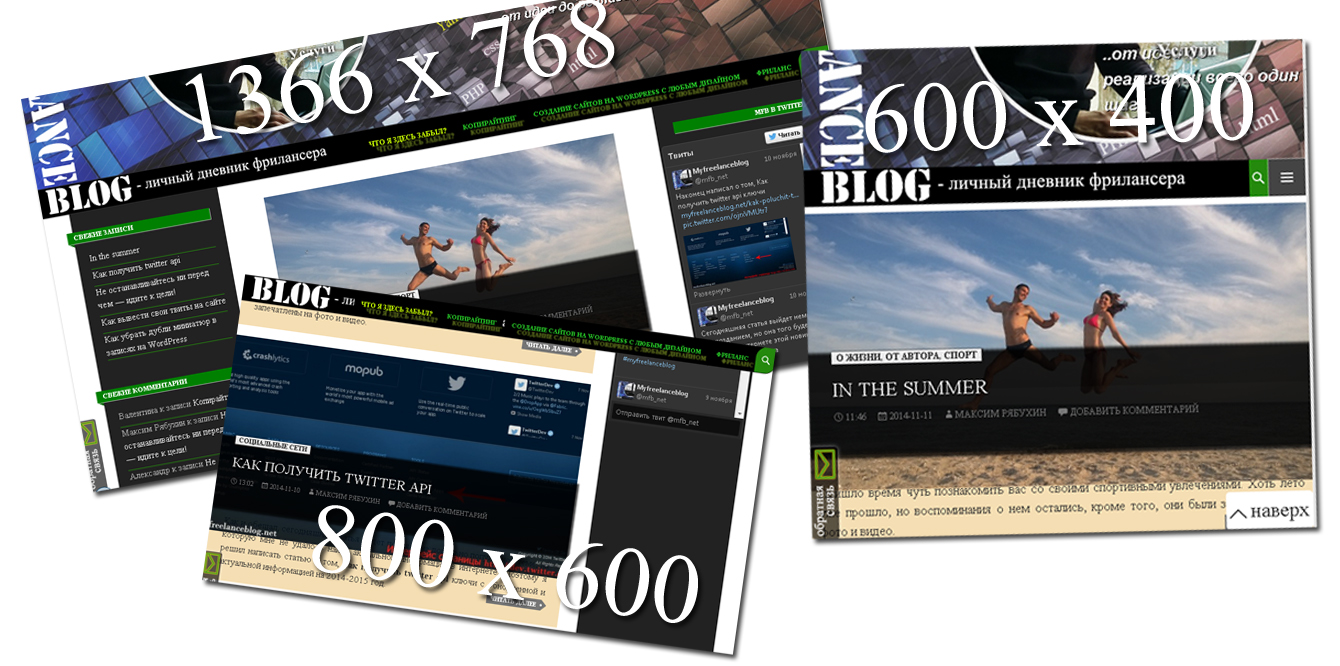
Если уж пришлось выбрать готовый формат, то дальше ставим акцент на гибкость. Как ее можно проверить? Все очень просто, когда вы вносите изменения в CSS, особенно, если это касается позиционирования, то становится актуальной проверка отображения страницы в разных разрешениях экрана. Так как у вас нет огромного количества мониторов, достаточно увеличить, или уменьшить масштаб страницы. Чтобы все было корректно, и мой дневник был гибким, пришлось посидеть над ним пару ночей. Кстати, как раз вчера довел его на 90% до желаемого результата. Но это далеко не все нюансы, о которых хотелось бы написать, и есть еще отдельная тема, которая касается отображения сайта в IE. Сегодня его мало кто использует, но ведь мы же делаем сайт доступным для всех и всяк, зачем нам косяк, верно? И об этом я уже напишу как-нибудь позже, когда закончу над ним работу.
 оцени статью
оцени статью Подписка на обновления:















Если долго заниматься, то понятное дело лучше все делать самому, но когда ты новичек, то ясное дело лучше взять готовый шаблон, так как не всегда все получается)
Так что спасибо, все четко и ясно изложено)
У меня друг занимается разработкой дизайна сайтов, говорит что всегда лучше делать все самому, не пользуясь шаблонами и заготовками. Так сохраняется свой стиль и почерк, я с ним согласен.