Каждая тема состоит из вложенных файлов в один из которых нам понадобится вставить скрипт яндекса. Для того, чтобы понять как установить яндекс метрику на wordpress вам понадобятся хотя бы общие понимания разметки html, дабы все не увенчалось неудачей. Но и вполне вероятно, что даже при отсутствии каких либо навыков по этой инструкции вы сможете удачно справиться с задачей.
Где взять код?
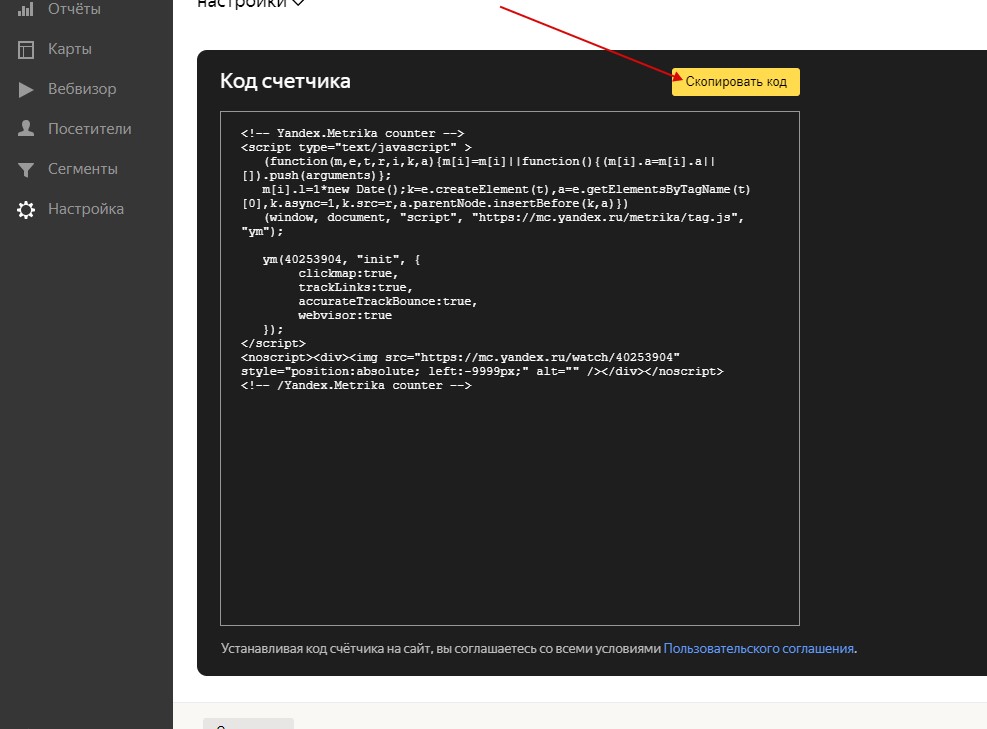
Код Яндекс.Метрики мы получаем в настройках счетчика. Все достаточно интуитивно понятно и Яндекс даже сам предлагает скопировать готовый код для вставки:

Если у вас возникнут какие-либо вопросы по поводу создания счетчика, пишите их в комментариях, так как статья больше затрагивает цель установки, нежели получения и создания самого счетчика внутри Яндекса.
Где разместить код
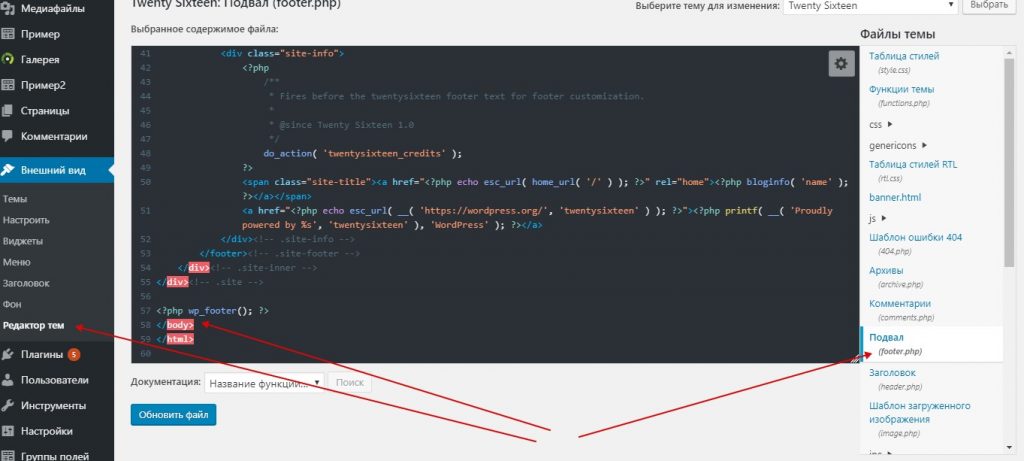
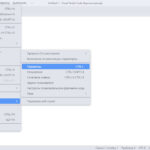
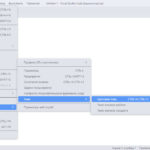
Каждая тема WordPress по стандартам имеет файл footer.php. Хотя, многие из них сегодня могут состоять из составных файлов темы подключаемых через отдельные папки, поэтому все индивидуально. Но мы рассмотрим более распространенный стандартный вариант. Вы можете открыть файл, как по FTP, так и через административную панель. Через админку открываем Внешний вид->редактор. В открывшейся странице справа выбираем Подвал. Далее нам нужно внутри этого файла с кодом найти закрывающийся тег body, выглядит это примерно вот так:
Перед ним и вставляем код скопированный из Метрики. Всего за несколько секунд и кликов вы разместили код на своем сайте при малейших познаниях программирования.
Нюансы
При отсутствии знаний и понимания общей логики работы того или иного файла, либо строчек кода в CMS вы повышаете риск вставить код не в то место, либо случайно удалить один из открывающихся или закрывающихся тегов. В этом случае можно получить распространенную ошибку – белый экран. Чтобы избежать таких побочных эффектов лучше всего редактировать файл через ftp. Файл будет находится в папке активной темы. Название активной темы можно посмотреть в админке Внешний вид -> Темы. После этого понадобится отыскать ее каталог по пути wp-content/theme/имя_нашей_темы. А дальше ищем footer.php и правим через любой удобный для вас редактор, проще всего это делать через Notepad++. При любых багах мы можем откатиться к предыдущему варианту через команду
CTR+Zи пересохраниться.
 оцени статью
оцени статью Подписка на обновления: