Это будет небольшой вводный курс, некая подсказка для новичков верстальщиков, работающих с WordPress. Создавая индивидуальные темы, либо занимаясь корректировкой готовых шаблонов можно столкнуться с кривизной вывода в Internet Explorer.
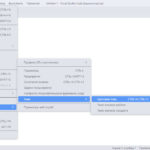
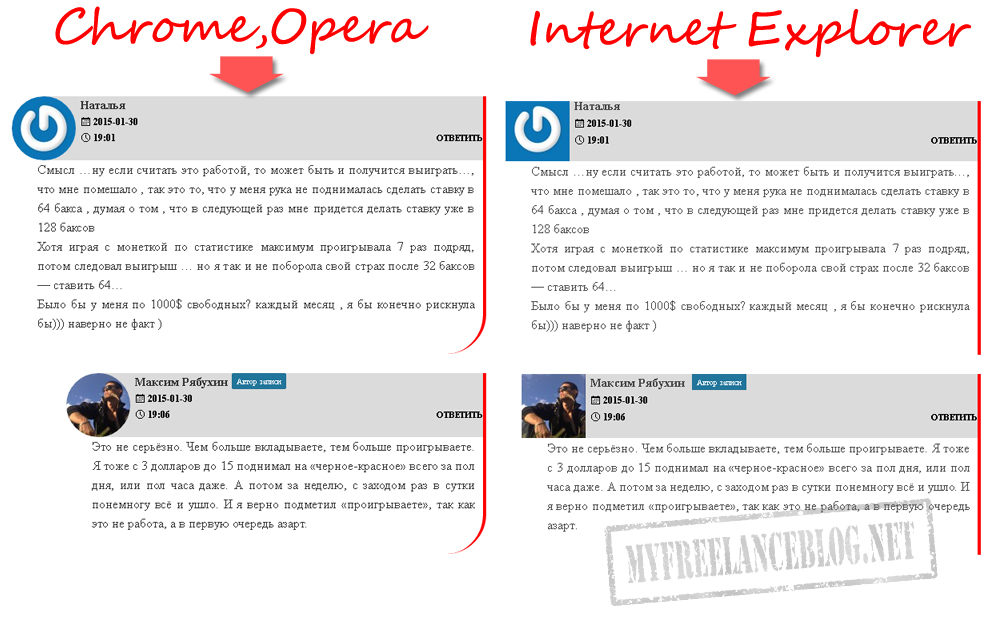
Итак, WordPress – это очень популярная cms среди блогеров. Поэтому многие своими силами пытаются уникализировать дизайн темы, чтобы отличиться от своих товарищей. Для этого понадобится зайти в админ панель и открыть файл стилей css style.css(«Внешний вид->Редактор»). Если экспериментировать этот фокус с такими браузерами, как Opera и Google Chrome, то всё может получиться весьма привлекательно. Но фишка в том, что после таких фокусов и редактирования шаблона, в браузере IE можно получить, что-то ужасное. Один блок наехал на другой, то, что в одном браузере скругленное, то в этом квадратное. В общем, нужно это дело исправлять.

Скажу сразу, что исправить эти корявости через админ панель не получится. Вам понадобится зайти на ftp вашего хостинга и перейти в корень сайта(www-«ваш домен»). Далее переходим в каталоги wp-content-themes-«имя вашей темы»-css. Вот в этой папке нам необходим для редактирования файл ie.css. Как вы уже поняли, этот файл отвечает за стили css в Internet Explorer. Его правка позволит привести ваши косяки в браузере от Microsoft в порядок.
Заключение: сегодня мало кто пользуется стандартным браузером от MS, но уважающие себя верстальщики заботятся даже о таких мелочах. Дизайн должен быть красивым, функциональным и доступным, т.е. протестированным во всех доступных браузерах.
 оцени статью
оцени статью Подписка на обновления: