Для тех, кто не знает, что такое Phantomjs – это вполне полноценный браузер, только из консоли. Он не имеет графического интерфейса, но легко справляется со всеми необходимыми функциями обычного браузера. Давайте же разберемся как установить phantomjs на windows всего за несколько минут.
Установка PhantomJS
Процедура отнюдь не сложная, однако нигде не найдешь на сегодняшний день русской документации. Поэтому мы переходим на официальный сайт phantomjs.org и кликаем на кнопку Download и на открывшейся странице выбираем версию для Windows.

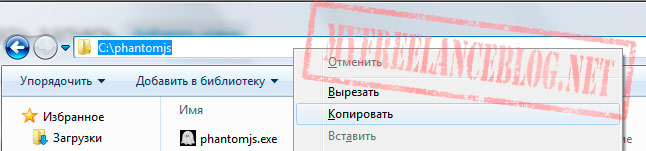
Далее распаковываем скачанный архив и ищем папку bin, в ней должен находиться файл phantomjs.exe. Копируем его и вставляем в каталог, который создадим на диске C и назовем phantomjs. Сразу же после этого нам необходимо скопировать в проводнике путь к этому файлу, он нам понадобится для дальнейших настроек.

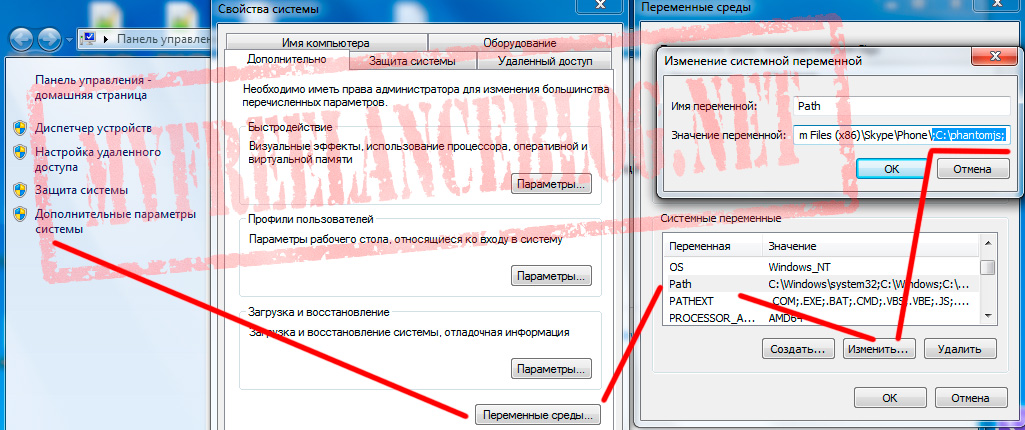
Открываем свойства компьютера. Заходим в «Дополнительные параметры системы» и на вкладке «Дополнительно» кликаем по кнопке «Переменные среды…». В списке системные переменные нам необходимо найти переменную «Path». Кликаем по ней и нажимаем изменить. В открывшемся окне в поле «Значение переменной:» в самый конец уже имеющейся строки мы вставляем наш скопированный путь к exe файлу в проводнике. Важный нюанс – не забудьте поставить точку с запятой перед и после пути. Далее везде нажимаем ок и закрываем свойства системы.

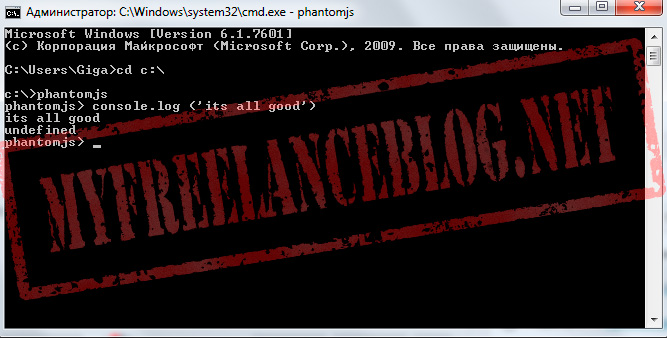
Все настройки готовы, пора перейти к запуску. Открываем командную строку сочетанием клавиш Win+R. Пишем cmd и нажимаем Enter. В командной строке набираем следующие команды:
cd c:\ phantomjs console.log (‘Its all good’)

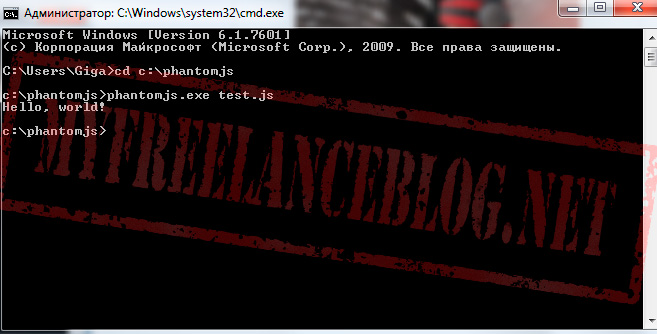
И наслаждаемся проделанной работой. Далее мы можем запустить любой файл javascript. Для этого помещаем его в ту же папку, где находится наш phantomjs, допустим это будет test.js. Открываем командную строку и пишем следующие команды:
cd c:\phantomjs phantomjs.exe test.js
Содержание скрипта test.js может быть уже по вашему желанию, для проверки можем вывести обычное приветствие:
"use strict";
console.log('Hello, world!');
phantom.exit();
Как видите из примера, вторая строка выводит приветствие в консоль, а последняя закрывает работу phantomjs.
Надеюсь данная статья поможет кому-то начать свое знакомство с Webkit-браузером. Также я подготовил для всех своих читателей видео-инструкцию:
 оцени статью
оцени статью Подписка на обновления: