Каждый желает, чтобы его сайт был оригинальным, выделялся из остальных, а потому и ищет приемы, с помощью которых можно было бы это сделать. Вот почему многие хотят по оригинальному оформить и сделать кнопки социальных сетей в 3D или, что-то подобное.
demo
О том, как создавать кнопки и где их искать, я уже писал ранее. А вот сейчас хотелось бы затронуть тему оформления тех самых кнопок. Многие сервисы «расшаривалок» не позволяют видоизменить кнопки по своему желанию. Конечно, это можно сделать через стили CSS, наставить в свойствах значение подкрепленным !important, но зачем же так издеваться?
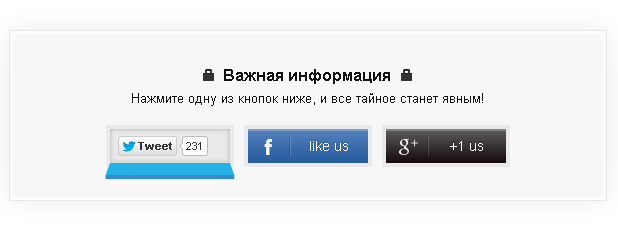
Лучше взять каждую кнопку у официальных сайтов социальных сетей и обернуть ее в блок DIV над которым и будем производить все видоизменения. В качестве примера возьмем оформление кнопок от известного плагина Social Locker.

Этот плагин интересен в первую очередь тем, что скрывает необходимый контент, заставляя посетителя поделиться источником, но у нас задача сейчас другая и мы начинаем воплощать тот же дизайн для своих социальных кнопок.
Также стоит отметить, что год назад я уже пытался воссоздать подобные кнопки, но на то время получился совсем сырой продукт, в принципе можете сами посмотреть на прошлогодние результаты. Сегодня мы попытаемся сделать максимальную схожесть, сделать это будет довольно не сложно. Здесь даже не понадобится JS, который я использовал год назад, поэтому приступим!
HTML
Первым делом мы создаем блок DIV, внутри него создаем еще 2 аналогичных блока, каждому присваивая свой класс. В верхнем блоке у нас будет визуализация, а в нижний поместится кнопка соц. сети. Выглядеть это будет примерно так:
<div class="button"> <div class="vizual"></div> <div class="social"></div> </div>
Каркас у нас почти готов, осталось только добавить слои, создающие 3D визуализацию, которая и будет отвечать за главный эффект раскрытия окошек кнопки.
<div class="vizual"> <div class="back"></div> <div class="front"></div> <div class="head"></div> </div>
Все 3 созданных блока будут гранями визуализации. Дальше мы их оформим стилями CSS и все станет на свои места.
CSS
В стилях самым главным нашим инструментом будет свойство transform. Ему здесь можно отвести целую лекцию, но мы пройдемся кратко по необходимым для нас действиям. Первым делом мы затронем:
transform-style: preserve-3d;
Это значение необходимо присвоить нашему блоку с классом vizual, и именно оно отвечает за трехмерный мир, в противном случае все будет плоским и вы не поймете, где же накосячили. Далее мы возьмем:
transform: perspective();
Где значение в скобках будет овечать за искажение элемента от указанной точки координат на плоскости до плоскости экрана. Также необходимо отметить, что блок визуализации должен иметь абсолютное позиционирование, чтобы находиться поверх самой социальной кнопки. Трансформация каждого блока граней производится посредством значений свойства transform. Среди них будут использованы такие как:
rotate(); translate();
Они отвечают за поворот и позиционирование элемента на плоскости. Как только мы отпозиционировали все элементы, самое время приступать к действию эффекта. Для этого мы воспользуемся стандартным псевдоклассом hover. Его можно поставить либо на весь блок, либо на блок визуализации, тут уж как ваша душа пожелает. При наведении используем тот же трюк со свойствами, который использовали для позиционирования граней, добиваясь желаемого результата. Вот, что получили в итоге:
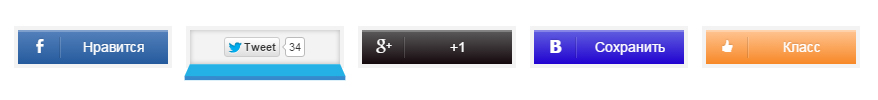
Зная и умея применять данный метод, можно добиться абсолютно любого результата. Например, чтобы окно открывалось не вниз, а делилось надвое и разъезжалось по сторонам и т.д. Также можно добавить анимацию CSS, которая будет добавлять эффект сорвавшегося окошка и качающегося на одной точке соприкосновения с элементом. Но это уже скорее заслуживает отдельной статьи по анимации.
P.S. Все зависит от вашей фантазии.
 оцени статью
оцени статью Подписка на обновления:














Давно уже заметил такие кнопки на других сайтах, однако не знал, как их сделать. Спасибо за информацию.
Кстати, такие элементы могут быть достаточно полезными, потому как могут вызвать повышенный интерес и в ряде случаев продлевают время визита. А это уже благотворно сказывается на поведенческих факторах и развитие сайта в целом.
Здравствуйте Максим!!! Мне очень понравился Ваш дизайн сайта, так же Вы очень чётко рассказали о себе и блоге. Похвально видеть, что человек добился своей цели и продолжает идти в перёд и вперёд. Мне также очень сильно поправились как вы раскрываете создание 3D кнопок по соц.сетям очень круто смотрятся, я бы хотел такие же на своём сайте. Максим ваш проект очень помогает людям, которые вообще не смыслят в разработках сайтов, а так же в продвижении. Вам удачи и здоровья.
Сергей, без проблем можно сделать кнопки под ваш дизайн, пишите, обо всем договоримся и разнообразим еще больше ваше КХО.
да..кнопочки получились на УРА демо вообще крутяк! Давно уже наблюдаю за вашим блогом, думаю в ближайшее время, что-то вам заказать по разработке, может и подобных кнопок.
демо вообще крутяк! Давно уже наблюдаю за вашим блогом, думаю в ближайшее время, что-то вам заказать по разработке, может и подобных кнопок.
Влад, обращайтесь, всегда рад помочь