Оградился я от мира белого,
Пару ночей и дней прошли не зря.
Окно лишь Windows и редактор кода серый,
На эти дни становятся мои друзья..
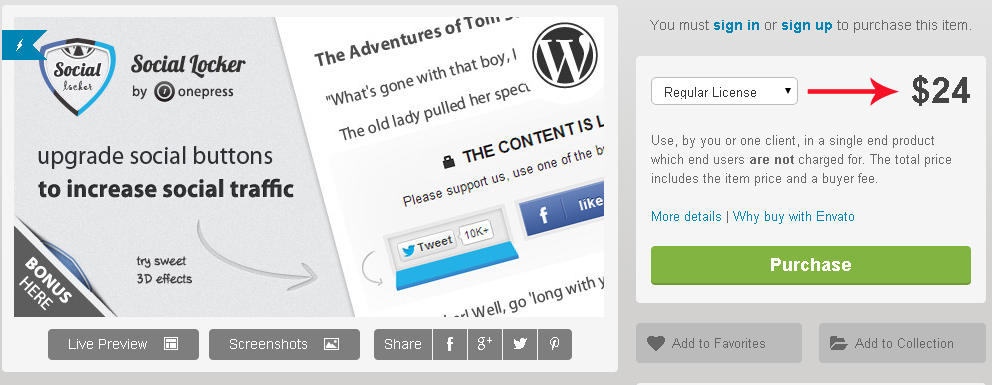
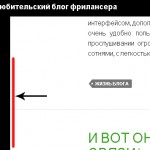
Немного поэтического вступления, ну а если серьёзно, то пришлось немного попотеть над разработкой дизайна под соц-кнопки, уж слишком они примитивно смотрятся в стандартном формате. Совсем другое дело, когда на блоге будет 3D панель под кнопки социальных сетей. После того, как было сделано добавление социальных кнопок на сайт, я наткнулся в интернете на вот такое оформление:

Как видите, выглядит очень привлекательно, но вот только беда в том, что автор поста просит за это деньги, вернее не просит, а предлагает купить обучающий курс, в котором и прилагается этот фокус. Ну мы же не из тех, кто ищет продукт для покупки в сети, мы фрилансеры, а наша задача какова? – Верно! Сделать всё самому, найти лазейку истины. Именно по такому пути и стоит следовать всегда, стремиться к самосовершенству и познавать, что-то новое. И с чего же начать? – Начинаем «ломать код»).
Разбираясь в коде, была найдена интересная строчка, в которой уже видно, что автор кода вовсе не этот блогер, а разработчик из зарубежья. В каждом плагине на WP можно найти код, в котором отображается имя автора и его адрес сайта. Именно по этому адресу я и отправился. Рекламировать этот сайт не буду, так как «джинса» (проплаченная реклама) в этой статье мне не нужна. Самым интересным оказалось то, что на этом сайте можно вполне бесплатно скачать плагин и установить себе в блог WordPress. Проблемка возникает только в том, что после 7-ми дневного истечения срока лицензии доступ к плагину приостанавливается. Но зачем нам чужой плагин, еще и за 24$?

Переходим к собственной разработке.
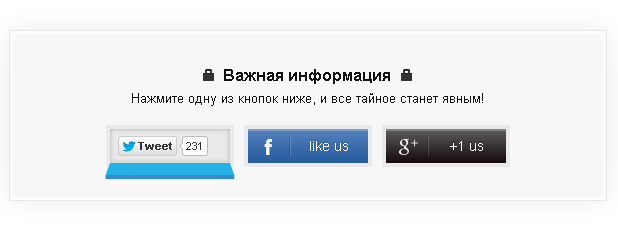
В прошлой статье я рекомендовал сервис pluso, вернее делился тем, что именно его использовал для размещения кнопок, но позже отыскал еще одно интересное предложение (сервисов достаточно много, ищите подходящий для вас) от Яндекс. Покажу сразу результат, а затем немного о реализации.

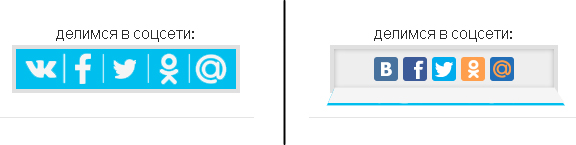
Вся реализация данной 3D панели основывается на написании кода стилей css. Кнопки социальных сетей в дальнейшем просто размещаем в необходимый блок div, видоизменять их не придется, так как они будут скрываться за панелью. Однако, обойтись одними лишь стилями css не удалось, именно это и послужило большой заминкой к окончательной реализации идеи. Пришлось добавить javascript для корректной работы анимации, который по совместительству с css делает вот такой фокус, и наблюдать его теперь можно в конце каждой статьи. Возможно, в дальнейшем это решение еще потерпит изменений, но на данном этапе это выглядит именно так. Кроме того, совсем скоро запланировано создание аккаунта в социальной сети, но об этом читайте этот пост.
Всем удачи и отличных выходных!
 оцени статью
оцени статью Подписка на обновления:













Разрабатываете контент для 3D? Если да, пишите прямо на email:lotusinfo@libero.it
Можете мне заказать и выполню всё в лучшем формате согласно пожеланий;)
Классно, я себе тоже хочу такую панельку!)))