Все последние версии WordPress, а возможно и предыдущие, содержат в себе функцию wp_title(), которая отвечает за вывод заголовка на каждой странице. Всё было бы хорошо, если бы эта функция не приписывала во внутренних страницах через знак «|» наименование блога. Если посмотреть синтаксис функции wp_title, то она выглядит следующим образом — «($sep, $echo, $seplocation)». Первым выступает разделитель, в качестве которого наш знак, далее true или false по возвращению заголовка в переменную, и последний — расположение самого заголовка. Подробно останавливаться на каждом этапе не буду, так как в интернете огромное количество примеров. Хочу еще раз напомнить, я здесь не пишу подробные уроки, я обычный фрилансер, который «строит» свой блог. Возможно это вдохновит и вас!
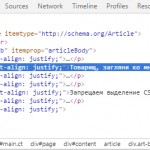
Найти функцию wp_title можно в файле general-template.php и директории wp-includes. Поиск функции по файлу производится посредством сочетания клавиш «ctrl+f», да и по логике, если вы хотя бы немного знаете языки программирования и английский язык, то для вас это не проблема. Есть такой вариант, что можно лишь в последнем значении переменной $title убрать значение ‘wp-title’, но в таком случае исчезает полностью заголовок на главной странице, чего нам совсем не нужно. Пришлось немного «поколдовать» и изменить стандартный код вывода title в шапке сайта, теперь он выглядит вот так:
<title><?php if ($_SERVER[‘REQUEST_URI’] == «/») bloginfo(‘name’); else wp_title(«», true); ?></title>
Таким образом, оператор if проверяет, если мы перешли на главную страницу, то в title выводится имя блога, в противном случае — заголовок статьи или страницы.
 оцени статью
оцени статью Подписка на обновления:













Таким способом можно не только удалять заголовки страниц и записей. Каждый объект сайта в исходном коде имеет свой идентификатор. Например, если у вас несколько текстовых виджетов в сайдбаре, каждый текстовый виджет имеет свой идентификатор. А теперь представьте, вы хотите каждому виджету придать свою уникальность? Например, в заголовок добавить кроме текста разные бэкграунды или иконки? Или тоже самое, но только в навигационном меню?
Елена, в таком случае помогут хуки.