Подошел момент к визуализации вывода статей, и здесь на помощь приходит такой удобный и простой инструмент на WordPress как миниатюра. Согласитесь, без изображения статья смотрится вовсе не привлекательно. Я считаю, что кто бы и что не говорил, в любом случае СДЛ должен быть в первую очередь привлекательным визуально. Поэтому делаю акцент на дизайн, в результате чего возник вопрос, как убрать дубли миниатюр в записях на WordPress, а также параллельно уделяю немало времени информативности публикаций.
Вывод миниатюры
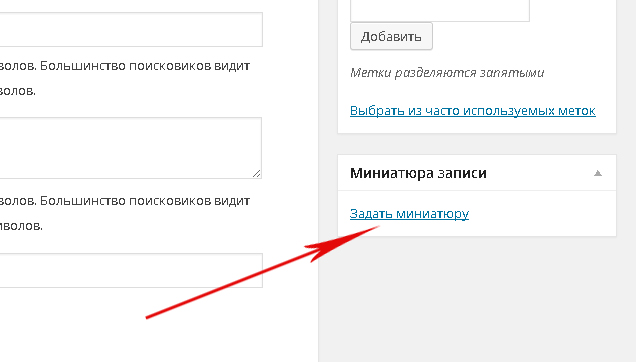
Стандартный шаблон WP позволяет пользователю воспользоваться выводом миниатюры в начале каждой статьи. Её отображение может зависеть от предустановленной темы или шаблона. Если же вы являетесь программистом, и вручную выводите все элементы, то тогда вообще вопросов не должно возникнуть, но такие вряд ли будут читать этот пост. Кстати, для своего личного блога было бы в идеале создать уникальный шаблон, и не брать стандарты тем twenty fourteen, twenty twelve и других, так как в дальнейшем приходится добавлять свои блоки, либо редактировать имеющиеся css, а они в свою очередь захватывают и другие элементы. Как задать миниатюру наверняка знает каждый. Достаточно зайти в панель управления -> редактирование записи, и в нижнем правом углу в один клик выбрать необходимое изображение.

Ненужное дублирование
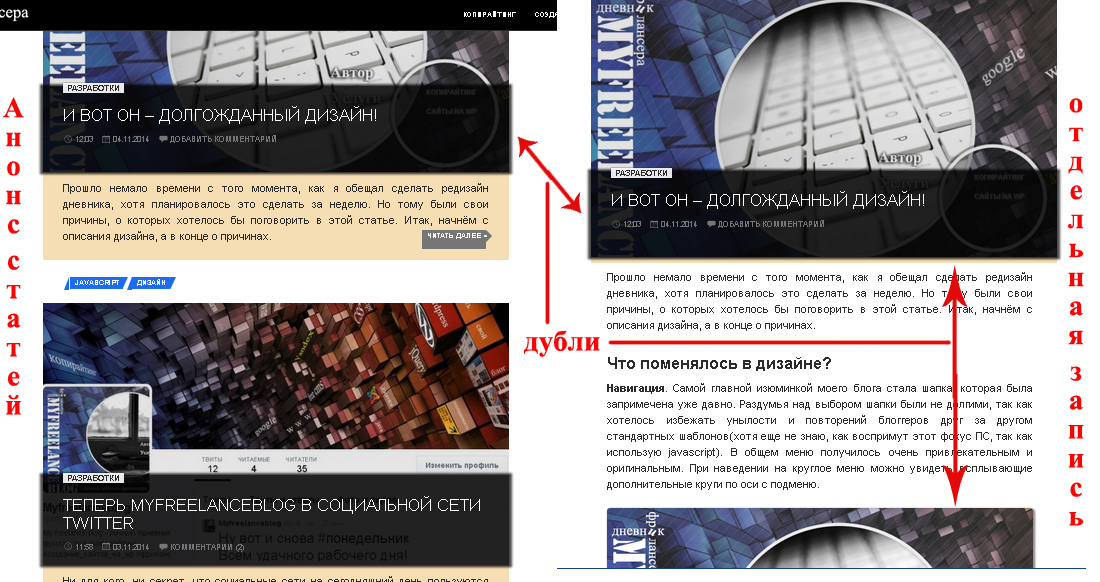
Вроде бы всё хорошо, миниатюру задали, она теперь красиво (возможно и не красиво, зависит от css темы) фигурирует в анонсе каждой статьи, вот только открывая полный вариант записи, изображение остаётся на том же законном месте. Возникает вопрос — почему и как это убрать?

Решение проблемы
Пошуршав немного в ПС Google я так и не нашел для себя ответа. Быть может, был неправильный поисковой запрос, или никто этим вопросом не задавался, но ответ всё-таки есть. Однако, всем ламерам на заметку:
Перед тем, как применять данный трюк настоятельно рекомендую сделать резервную копию, потому как сам уже сталкивался с тем, что вроде всё вернул к прежнему виду, а сайт перестал отображаться (белый экран).
Как только сделали резервную копию, можно смело «ломать WordPress». На примере я расскажу о предустановленной и выбранной мною теме Twenty fourteen, хотя и для других думаю, этот вариант подойдёт (но не тестировал). За вывод всех статей отвечает файл page.php, поэтому его оставляем без изменений, нас интересует файл single.php, который отвечает за отдельную запись.
Наверняка, в старых версиях WP вывод каждого блока div можно было исправить находясь уже в этом файле, потому как часто встречал решение других проблем, в публикациях за 2008-9 года, именно таким способом. Но сегодня в файле single.php присутствует следующая строка:
while ( have_posts() ) : the_post();
Из этого следует, что нам прямая дорога либо в функции, либо же в файл, отвечающий за большую часть вывода тегов, навигации и в том числе миниатюры (post_thumbnail) — template-tags.php. Найти его можно в директории самой темы во вложенной папке inc. Далее нужно отыскать вызов функции, отвечающий за вывод миниатюры. Чтобы не тратить время, перемещайтесь сразу в конец файла, и последних два блока кода – это именно те функции, которые отвечают за вывод изображения к записям, как на главной странице, так и на отдельных. Если вы боитесь «всё сломать», то просто закомментируйте этот участок кода:
if ( ( ! is_active_sidebar( ‘sidebar-2’ ) || is_page_template( ‘page-templates/full-width.php’ ) ) ) {
the_post_thumbnail( ‘twentyfourteen-full-width’ );
} else {
the_post_thumbnail();
}
После проделанных операций можно обновлять страницу и увидеть результат. В качестве примера могу предложить посмотреть мой дневник. Но не думайте, что после этого ваш блог станет таким же красивым, как и мой, ведь для этого использовались стили css, а данный пример только убирает дубль миниатюры, и это уже работающий механизм.
UPD. 22.03.2016
Так как моя статья пользуется на протяжении года большим спросом и многие обращаются за помощью, но не хотят платить за эту работу, то я могу помочь вам несколькими советами и руководством. Первое, что вам необходимо сделать с вашей уникальной темой(а она именно такая, потому как иначе вас здесь не было бы), так это найти блок вывода миниатюры. Просмотреть верстку этого блока вы сможете с помощью любого современного браузера через панель разработчика, допустим Google Chrome, а почти все остальные написаны на его же движке. Дальше вам необходимо найти соответствующий блок в файле single.php. Но в этом файле может ничего и не быть, так как особенностями темы могут задаваться совсем иные файлы, содержащие в себе контент отвечающий за вывод миниатюры. Ваша задача найти этот файл по цепочке, в любом случае в single.php вы найдете имя файла в котором содержится внутренность страницы, в нем найдете функцию отвечающую за вывод миниатюры, а в функциях уже можете сделать свои правки.
Как только вы его нашли, вам необходимо найти похожую верстку и функцию the_post_thumbnail() или get_the_post_thumbnail(). Нам потребуется найти начало блока, в котором вывод функции и конец, а затем его удалить.
Эти 2 функции отвечают за нашу миниатюру, но не всегда они могут быть прописаны и в этих файлах. В файлах контента может вызываться функция, которая прописана в functions.php, либо может быть отдельный файл функций темы, все разбирается в индивидуальном порядке. Точного руководства нет, есть советы, которые я описал выше, надеюсь вам они помогут.
P.S.: не бойтесь экспериментировать с дизайном и кодом на WordPress, главное не забывать о резервной копии!
Если вы не желаете возиться с темой и не имеете опыта для того, чтобы разбираться в коде, можете воспользоваться моими платными услугами, обратившись через обратную форму связи в шапке сайта.
 оцени статью
оцени статью Подписка на обновления:












Огромное спасибо! Эти миниатюры во внутренней странице так не красиво смотрятся.
Здравствуйте.
В теме twenty-sixteen при редактировании записей внизу есть поле «Отрывок».
Этот ОТРЫВОК должен выводиться в категориях и все.
У меня он виден в категориях дважды — один раз большими буквами, ниже миниатюра, а потом еще раз уже обычным шрифтом.
И в записи тоже этот блок большими буквами фигурирует в самом начале! Он там не нужен.
За ним еще шла миниатюра, которую я удалил благодаря этой статье.
Так вот как избавиться от этого лишнего блока с анонсом?
Сергей, здравствуйте! Можете обратиться через обратную связь за платными услугами.
Я ни разу не программист, но благодаря вашему посту и чтению суппорта по теме WP получилось) у меня в теме этот код был в файле content-single.php
Для темы I-craft удалила код:
<?php
$large_image_url = wp_get_attachment_image_src( get_post_thumbnail_id(), 'full' );
echo '< a href="' . $large_image_url[0] . '" title="' . the_title_attribute( 'echo=0' ) . '" rel="nofollow" >‘;
the_post_thumbnail(‘icraft-single-thumb’);
echo ‘‘;
?>
в файле single.php
Не знаю правильно это или нет, но миниатюра в записи не отображается.
Может кому пригодится.
Автору отдельно спасибо за разъяснения!
Тема: Twenty Sixteen
В файле template-tags.php нужно удалить:
.post-thumbnail
Может кому то поможет
Игорь,
Спасибо, дружище!
Максим, здравствуйте
Если честно, ну вообще не понятно из статьи как убрать миниатюру
У меня тема i-max как все таки мне убрать миниатюру
Подскажите, очень надо
Так сайт от этого не презентабельно выглядит
И может в зстатьи внести корректировки, чтобы у таких как я не было вопросов к Вам?
Лена, в том-то и дело, что в статье не может быть ответ с точным руководством под вашу тему. В этой статье когда-то описывался пример для темы «Twenty fourteen». Для неё этот вариант действующий. Для всех остальных есть заметка выделена красным цветом. Обращайтесь ко мне за услугой, и я буду рад вам помочь. Мое время — деньги. Но по вашей просьбе я немного дополнил статью советами.
Лена, Автор полностью прав, данная функция удаляется или комментируется в functions.php и к счастью не только в той теме которую описывает автор, дело в том что в некоторых темах проблема возникает еще и в файле отвечающей за страницу записи
Лена, Я решил эту проблему следующим образом. В шаблоне «content-single.php (template-parts/content-single.php)» просто удалил вот эту часть кода
Обратите внимание, что у вас вместо (codilight_lte_codilight_lite_single_medium) будет своя тема. Как уже говорилось, сделайте резервную копию и смело удаляйте эту часть кода.
Всем привет, подскажите как найти контейнер который отвечает за вывод миниатюры в CSS тема MH Magazine lite… спасибо!
Игорь, здравствуйте! смотрите код страницы, затем ищите его в файле своей темы.
Максим Рябухин, Подскажите какой именно код???
Игорь, вы можете воспользоваться моими услугами через обратную связь.
Блин искал искал, потом допер сам: нафига в пхп что-то искать, когда можно просто скрыть миниатюру через css, проставив нужному контейнеру

display: none;Олег, не для каждого шаблона прокатит такой вариант, но если вам помогло и удовлетворяет, то почему бы и нет
Здравствуйте у меня тема GeneratePress как убрать копии МИНИАТЮР В ЗАПИСЯХ?
Илья, Здравствуйте!
Вы можете воспользоваться моими услугами, написав мне через обратную связь.
Я написал вам через обратную связь.
Илья, ответил по почте.
Подскажите , единственный файл в котором я нашел the_post_thumbnail это content-page.php , в теме Griffin Theme. Но что не делал ничего не помогает, быть может я не внимателен или у меня какая-то другая таблетка нужна?
Вот скидываю код полностью из файла content-page.php
<article id="post-" <?php the_title('', ''); ?> <?php wp_link_pages('before=&after='); ?>content-page.php никоим образом не охватывает ваши потребности. За вывод поста отвечает файл single.php
Но в single.php нет никаких упоминаний о thumbnail
Можете воспользоваться моими услугами и обратиться через обратную связь.
Максим, в вашем блоге самые внятные ответы среди других на эту же тему. Может и мне подскажете. Тема MH Newsdesk lite. Хочу убрать миниатюру из основной записи. Имеющиеся рецепты правки single.php не помогают. Видимо, кривые руки
В папке вашей темы в файле post-single.php удалите строку:
Всё получилось, спасибо! Только файл в папке темы называется content-single.php
Все верно, подумал об одном, написал другое
Добрый день, у меня стоит тема tdMacro, нужные участки кода я как бы нашол, но вот я не пойму что именно мне нужно. Дело в том что в папке themes есть папки twentyfourteen и twentyfifteen, в которых в папке inc я и нашол файл template-tags.php, я пробывал убирать участок кода и в одном и в другом файле и вопще везде где только я находил хоть что-тос упоминанием thumbnail, но от этого ничего не менялось. Не судите строго, опыт нулевой.
Все, проблему решил) Просто не понимал где моя тема. Изменения нужны были в файле content-single. Методом «тыка» все решилось, последствий пока не замечено)
Это хорошо, что сами разобрались, все править нужно в папке с активной темой, т.е. в вашем случае «tdMacro». Удачи
Максим! Очень обрадовалась, когда прочла статью! Искала именно эту информацию! У меня тема tarali, я почему-то не нашла не единого слова thumbnail и уже успела сломать сайт! Пришлось идти на хост и менять там)
Очень Вас прошу! Подскажите как данную функцию отключить для темы tarali?
Спасибо!!!
Зачем ставить темы, которые не можете переделать и понятия не имеете как с ними работать?
Ваша тема вызывает функцией файл content-single.php, вот его и открывайте для редактирования и в нем убираете вот этот код:
< ?php if ( has_post_thumbnail() ) { the_post_thumbnail('medium'); } ?>И сразу будет вам счастье
Здравствуйте, а у меня обратная проблема: есть сайт на кулинарную тематику и я хочу, чтобы автоматом миниатюра записи выводилась в самой записи. Тема MesoColumn. Наверное, где-то не там рою… Буду признательна, если подскажете куда смотреть.
< ?php the_post_thumbnail( $size, $attr ); ?>
вставьте этот код между блоками заголовка и контента в файле single.php и будет вам счастье
п.с. ну и естественно подкорректируйте под себя.
Есть другое решение.
Добавляем немного css либо к самой записи (если у вас есть возможность), либо пряво в редакторе темы, отредактировать файл style.css
Вот сам код:
.single-post .attachment-post-thumbnail {
display: none;
}
В результате миниатюры записи будут отображаться в ленте на главной странице, но в самой записи миниатюра отображаться не будет.
Данное решение будет актуально для определенной темы, но не универсальное. К примеру, для стандартной темы Twentytwelve этот вариант не годится и не работает. Но в любом случае, необходимо логически мыслить, и для каждого найдется своё уникальное решение, как и в вашем случае. Да и скрывать блоки посредством css не очень-то и хорошо. Лучше это делать посредством программного кода, который уже будет смотреть, выводить нам здесь миниатюру или нет. CSS скрыл картинку визуально, но в html она осталась.
Но так как описывали вы в своей статье — тоже не работает, скорее всего ваш способ работает как раз только на теме Twentytwelve, в моей теме даже похожих функций нет.
А чем плохо просто скрыть картинку? что с того что она будет закоментирована в коде HTML? По сути ничего не изменилось, эта строка так и так есть в коде, здесь скорее косметическое решение интересует всех нежели программное (которое якобы оптимизирует работу блога)
Об уникальном решении, индивидуальном подходе и логическом мышлении я уже написал выше Для каждого варианта все равно не найдется выход, потому как у кого-то в теме может не оказаться тех классов, которые вы описали и прописать их вручную не пропишешь в файлах темы, так как они могут просто вызываться функцией и т.д. В общем, в каждом случае индивидуальный подход, а суть статьи — это скорее логический подход, нежели единый для всех вариант, такого не бывает, а логически мыслить никто не запрещал
Для каждого варианта все равно не найдется выход, потому как у кого-то в теме может не оказаться тех классов, которые вы описали и прописать их вручную не пропишешь в файлах темы, так как они могут просто вызываться функцией и т.д. В общем, в каждом случае индивидуальный подход, а суть статьи — это скорее логический подход, нежели единый для всех вариант, такого не бывает, а логически мыслить никто не запрещал 
Здравствуйте! У меня тема Gridsby, у файле template-tags.php указанных в статье строк не нашел:( Подскажите, куда конкретно вставлять этот код со второго варианта или какое еще может быть решение вопроса?
В первую очередь смотрите single.php. Если там прописан вывод всех блоков, то проблема решится сама по себе, если блок статьи в целом(вместе с заголовком) вызывается функцией, то нужно искать эту функцию в functions.php. Либо же, как вариант, то сделать свой пользовательский вывод, то бишь удалить php-шный вызов функции и прописать желаемые элементы для вывода на отдельной странице, как-то так(это идея для вас, для детализации и конкретно куда тыкнуть — нет времени).
Спасибо!
Здравствуйте. Так же столкнулась с проблемой вывода миниатюр, но дело в том что у меня нет файла template-tags.php, а в функциях стоит только это:
add_theme_support( ‘post-thumbnails’ );
set_post_thumbnail_size( 624, 9999 ); // Unlimited height, soft crop
add_image_size( ‘fo-thumb’, 459, 158, true );
add_image_size( ‘fv-thumb’, 180, 329, true );
add_image_size( ‘big-thumb’, 300, 176, true );
add_image_size( ‘small-thumb’, 134, 100, true );
При удалении этих строк абсолютно ничего не меняется. Может вы подскажете, что делать, уже голову сломала и все блоги перерыла.
Здравствуйте!
Нужно посмотреть ваш шаблон, с потолка не могу ответить. Но как совет, посмотрите html код главной страницы, с выводом всего списка записей, и сравните его с выводом одной записи(файл single.php). Но скорее всего у вас прописан вызов функции в single.php, который и определяет, что нужно выводить для одной и для другой страницы. Либо же ответ в функциях, вариантов много, нужно иметь перед глазами шаблон..
Тема- CWP-YouIT. Ковыряние в коде привело к двум бекапам, в итоге получается только сделать размер изображения 1х1, чтобы его в посте не видно было. Но это на сео скорее всего отрицательно скажется, видимо либо придется так оставлять, либо менять тему.
Не факт, что в другой теме не будет такой же проблемы, я бы поковырял еще немного код
Просмотрел я вашу тему, в ней используется стандартный вывод записи, который вызывается функцией get_post_format(). Ниже уже идет вывод социалок и предыдущих записей. Самым идеальным вариантом было бы прописать вручную вывод заголовка и контента, без использования стандартной функции, которую я упомянул выше.
Недавно возникла такая же проблема. Работал со своим шаблоном и приходилось задавать пропорции миниатюр, однако все выглядело криво, поэтому решил поискать, как это делают другие. Хорошо, что нашел данную статью. Вы очень сильно помогли, спасибо!