Прошло немало времени с того момента, как я обещал сделать редизайн дневника, хотя планировалось это сделать за неделю. Но тому были свои причины, о которых хотелось бы поговорить в этой статье. Итак, начнём с описания дизайна, а в конце о причинах.
Что поменялось в дизайне?
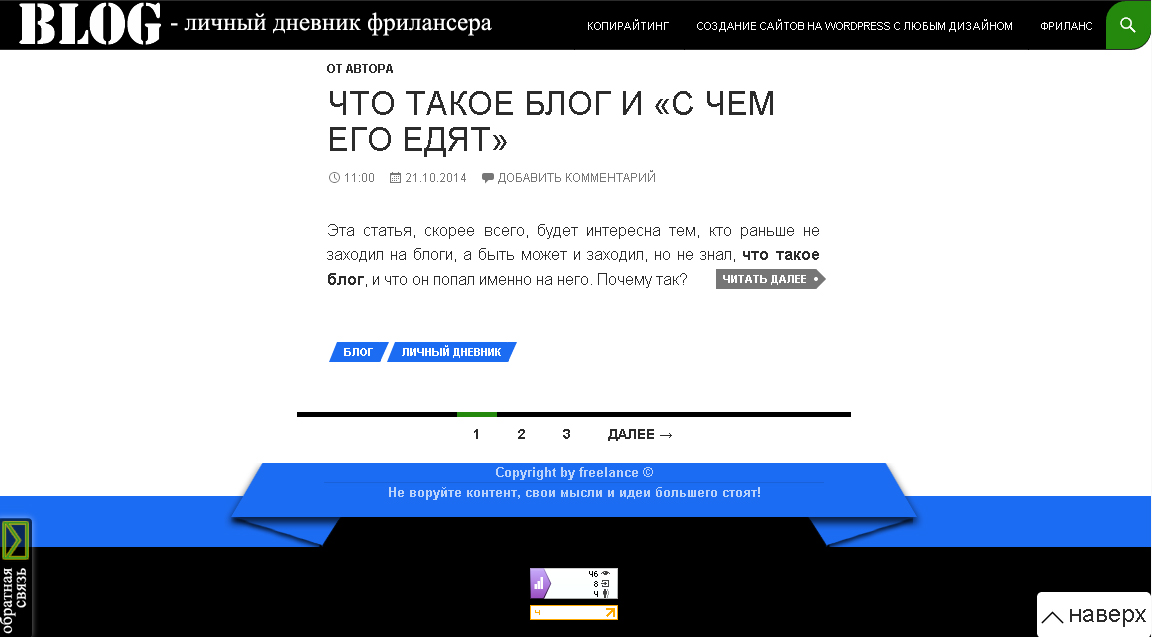
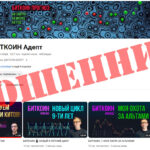
Навигация. Самой главной изюминкой моего блога стала шапка, которая была запримечена уже давно. Раздумья над выбором шапки были не долгими, так как хотелось избежать унылости и повторений блоггеров друг за другом стандартных шаблонов(хотя еще не знаю, как воспримут этот фокус ПС, так как использую javascript). В общем меню получилось очень привлекательным и оригинальным. При наведении на круглое меню можно увидеть всплывающие дополнительные круги по оси с подменю.

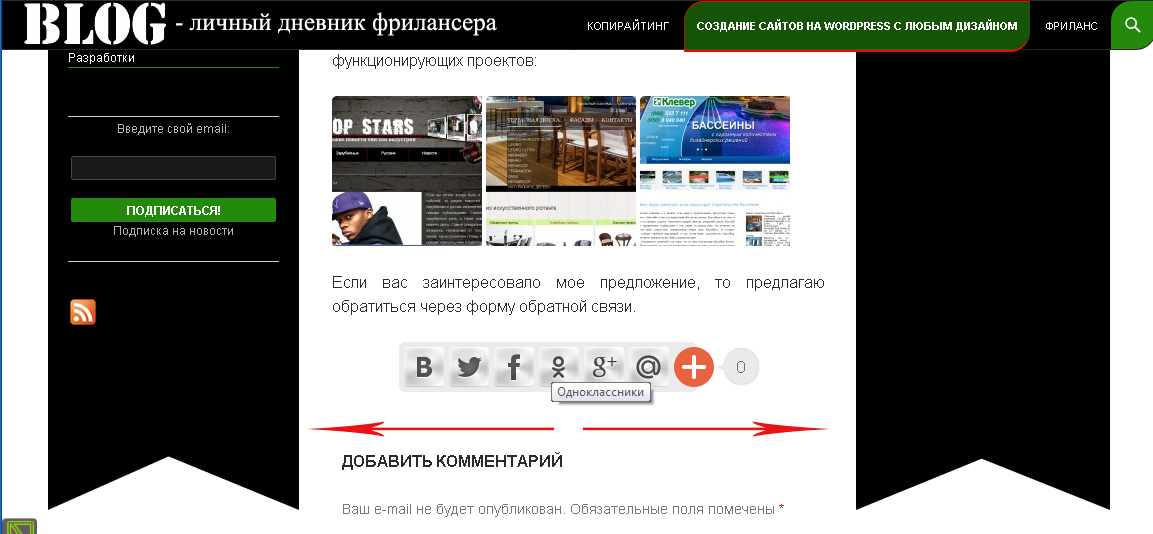
Фиксированное меню. Кроме разработанной кнопки вверх, которую я описывал здесь, меня всегда привлекала закрепленная навигация по сайту. Поэтому нижняя полоса под шапкой с главными разделами и услугами стала фиксированной и прокручивается вместе со страницей. Помощником в данной реализации тоже стал javascript.
![]()
Боковые блоки. Мне кажется, что одного блока на блоге недостаточно, так как в дальнейшем вполне возможен вариант сотрудничества с рекламодателями, либо работа по партнёрской программе. Лепить всю эту информацию в одном блоке не вижу смысла, поэтому сразу разрабатывал два, на котором сейчас фигурирует лента Twitter.

Цветовая гамма. В качестве цветов меня вполне устраивала прошлая тема. Поэтому в настоящей принцип черно-зелёного сохранился, только добавился синий в футере и тегах.

Футер. Подвал блога теперь обрамляется в верхней части синей полосой, на которой подтверждаем авторство и предупреждаем о копировании материалов. Позже между счётчиками посетителей и полосой будет добавлена дополнительная навигация (вывод рубрик, страниц и пр.).

Планы и реальность
Вот мы и подошли к тому моменту, который упоминался в начале статьи. Недели три назад я описывал планы, кто не в курсе, то сюда. В этом плане предвещалось изменение дизайна в течении недели. Однако, разрабатывать собственный проект оказалось гораздо сложнее, нежели под заказ.
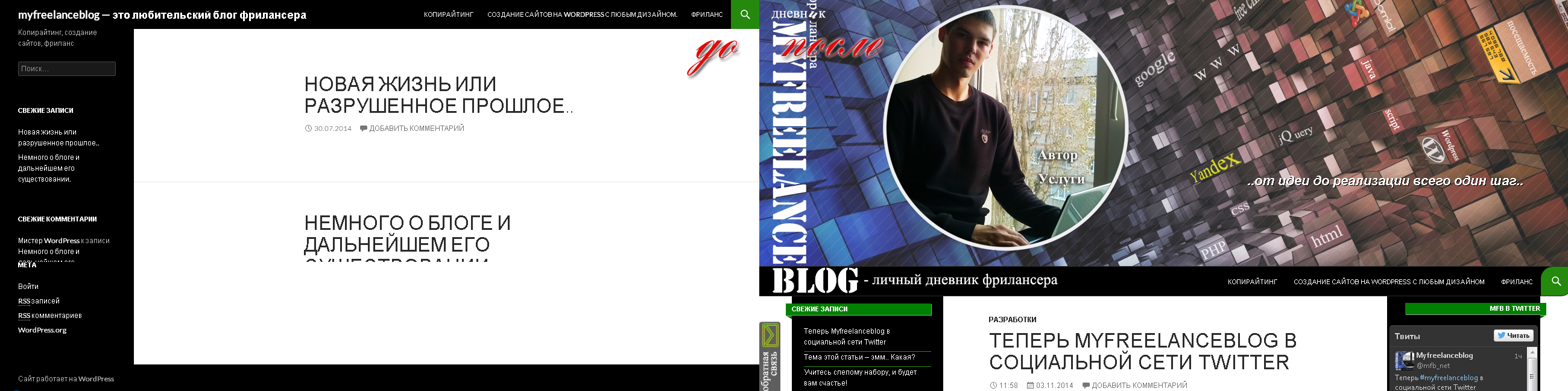
Первоначально идею дизайна я воплотил на бумаге. После реализовал её в Photoshop, и только потом перешёл к вёрстке (как и все верстальщики). Но за всё время разработки дизайна идеи менялись несколько раз. По крайней мере, шапка и футер видоизменялись как минимум раза три. Как только пришел к единой мысли по оформлению боковых панелей, тогда уже можно было отталкиваться от этого стиля и в дальнейших элементах и блоках. А для сравнения смотрите «до» и «после»:
Пожалуй, это самые главные объекты, над которыми производилась работа. В ближайшее время ещё будет видоизменён блок вывода статей, где добавиться для привлекательности миниатюрка. Поэтому следите за изменениями, после которых начнётся активное продвижение проекта, что считаю очень интересным как для новичков, так и для бывалых SEO-шников и web-мастеров.
 оцени статью
оцени статью Подписка на обновления:














И правда,дизайн изменился очень сильно.Сайт с унылого серого,превратился в отличный сайт на который приятно зайти)