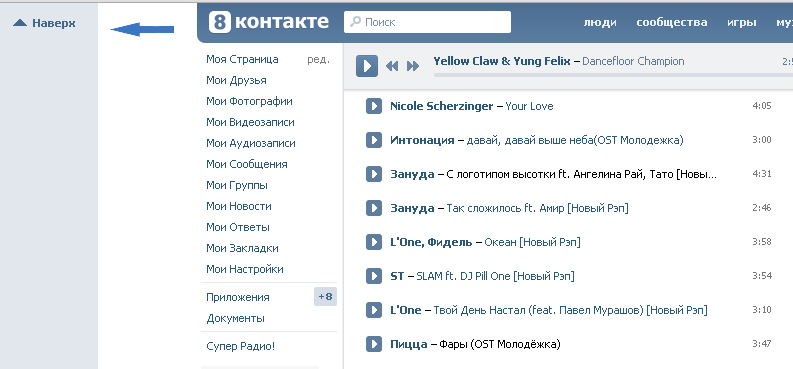
Мне всегда нравились сайты, в которых удобный функционал. Интерес можно привлечь не только уникальным и полезным контентом, но еще и понятным интерфейсом, дополненным функциональными кнопками меню. Согласитесь, ведь очень удобно пользоваться известной социальной сетью Вконтакте, где при прослушивании огромного списка аудиозаписей, которые могут выпадать ниже сотнями, с легкостью можно вернуться к началу страницы. Так как у меня есть еще пару сайтов, кроме этого блога, мне всегда не хватало именно этого функционала — Кнопки вверх.

Реализация
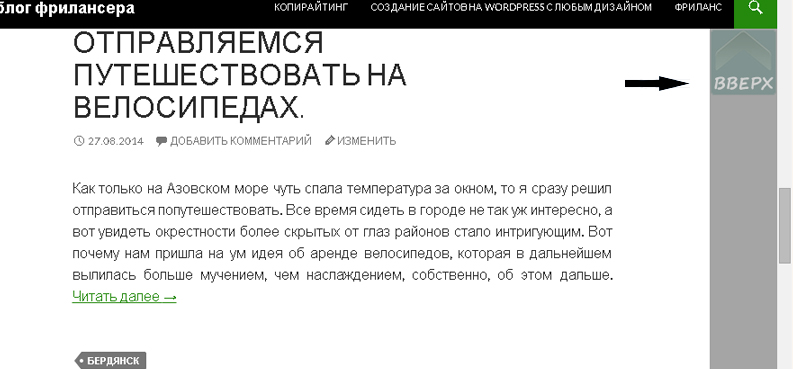
Прикрепить такую кнопку к своему блогу достаточно просто. В интернете огромное количество примеров, которые доступно поясняются примерами кода. Мне нравятся эффекты, поэтому, опять же, был выбран Javascript и jQuery. Открываем необходимые файлы шапки в WP, добавляем скрипты(не всегда это идет на пользу сайту) и немного работаем в Photoshop(создаем кнопку «вверх») и изменяем стили css.

Как это работает?
Необходимо позаботится о том, чтобы кнопка появлялась только в случае прокрутки страницы вниз, поэтому изначально в стилях css должен быть «display:none», ну и конечно же, закрепим позицию свойством fixed. А сами скрипты уже «творят чудеса» анимации. Здесь я указывал задержку прокрутки, позицию появления кнопки и пр.
Теперь мой блог более функционален и более удобен, ну по крайней мере, для меня точно;)
 оцени статью
оцени статью Подписка на обновления:











Да уж, я бы тоже хотел себе такую кнопочку, но к сожалению, в программировании вообще не соображаю, приходится заказывать специалистам(.
Я думаю немного упорства и желания — и всё получится!