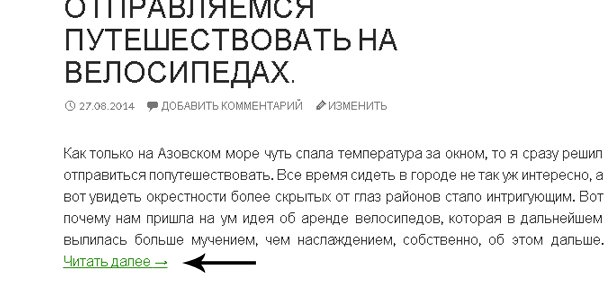
Наверняка, каждый начинающий блогер, или пользователь WP желает достичь уникального дизайна, поэтому возникают мысли о редактировании стандартного шаблона. Мало кого устраивает стандартный стиль, и темой этого поста будет — как изменить «читать далее». Давайте разберемся, где отображается функция вывода необходимой ссылки, и изменим css стили. В данном случае ссылка выглядела следующим образом:

Сразу стоит отметить, что в зависимости от версии WP, функция вывода ссылки на полную статью может находиться в разных файлах. Порыскав на многих блогах, я увидел, что товарищи предлагают посмотреть файл в директории темы — index.php, но это был явно не мой случай. В файле index.php прописаны лишь подключаемые файлы шапки, контента и подвала.
А теперь к делу. Идём по следующему пути — wp-includes/post-template.php. Здесь нам понадобится следующая строчка:
$output .= apply_filters( ‘the_content_more_link’, ‘ <span class=»r-more»><a href=»‘ . get_permalink() . «#more\» class=\»more-link\»>$more_link_text</a></span>», $more_link_text );
Вот здесь наша переменная $more_link_text и отвечает за вывод текста «читать далее». Что с ней делать – решать только вам, но у меня не было цели её изменить, поэтому оставил всё как есть. Придать изменениям пришлось class=”meta-nav”. Можно было бы конечно еще порыться в файлах и убрать символ &rarr, но посредством css это сделать гораздо быстрее.
Ну и напоследок – украшаем под общий стиль нашу кнопку «читать далее». Так как метки на блоге выводятся в стиле бирки, то и кнопка будет в такой же. В итоге достигли желаемого результата.

P.S.: ставьте перед собой цели и достигайте их, главное желание!
 оцени статью
оцени статью Подписка на обновления: