Это уже далеко не первая статья, которая затрагивает социальные кнопки на сайте. А все почему? Да потому что без них никуда. В этот раз мы будем делать кнопки социальных сетей самостоятельно, т.е. без использования сторонних плагинов и сервисов, типа socialtools.
Преимущества ручного размещения
Чаще всего к такому методу приходят тогда, когда не хотят зависимости от сторонних сервисов. Допустим, что тот же UpToLike или SocialTools лёг, соответственно, кнопки на вашем сайте тоже легли, так как запросы все идут через него. Вот здесь и начинается работа над ускорением блога, загрузки страницы и т.д. В общем, кому этот метод понадобился, рассмотрим вариации.
Кнопка поделиться Twitter
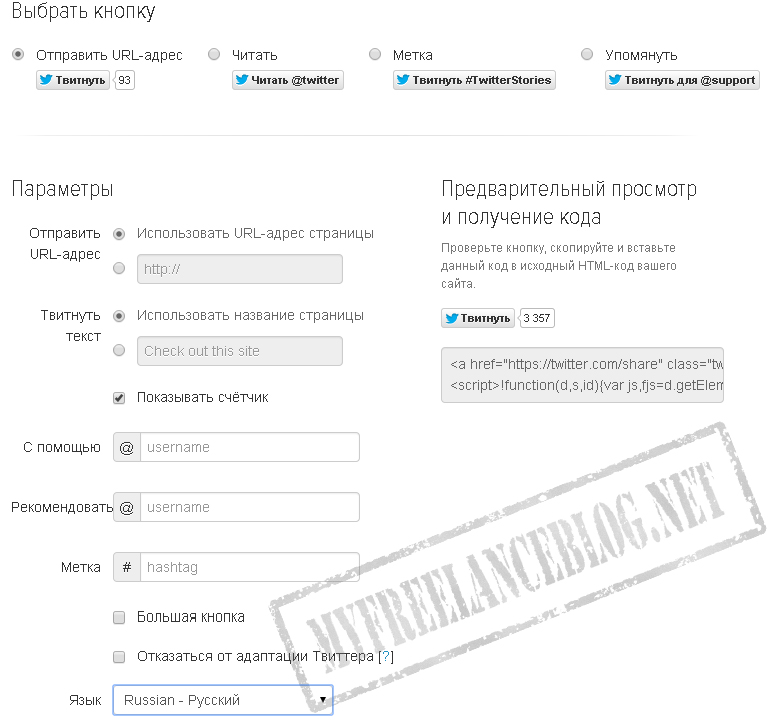
Переходим на официальный сайт представителя, т.е. сюда
и выбираем подходящее для себя оформление и тип кнопки. Вариантов для выбора достаточно, кроме того, здесь же можно взять и кнопку «Читать». Каждая из них настраивается, после чего выводится готовый код для вставки на сайте. Пример такого варианта можете увидеть на скрине:

Кнопка поделиться Вконтакте
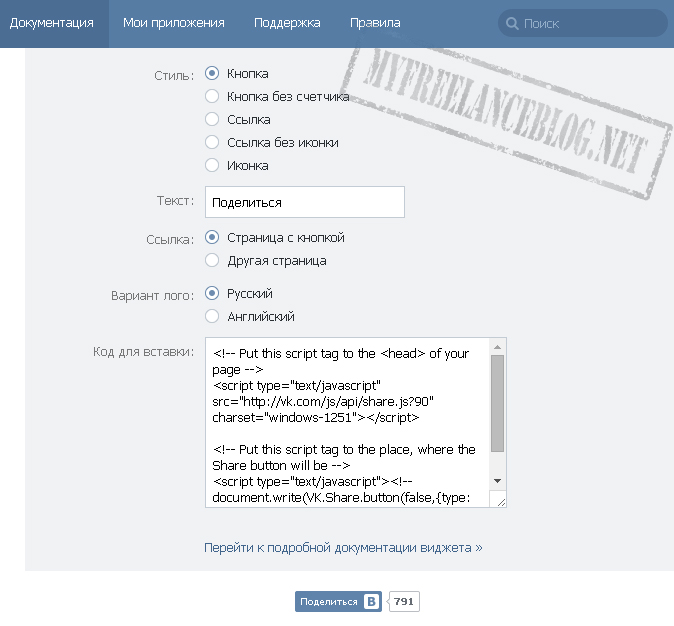
Принцип размещения от предыдущей ничем не отличается. Переходим на страницу документации публикации ссылок Вконтакте по ссылке:
Также выбираем оформление, которое может быть как со счётчиком, так и без. Всё по вашему желанию и усмотрению. В итоге получаем готовый код для размещения. Вот, собственно, скрин:

Кнопка поделиться Одноклассники
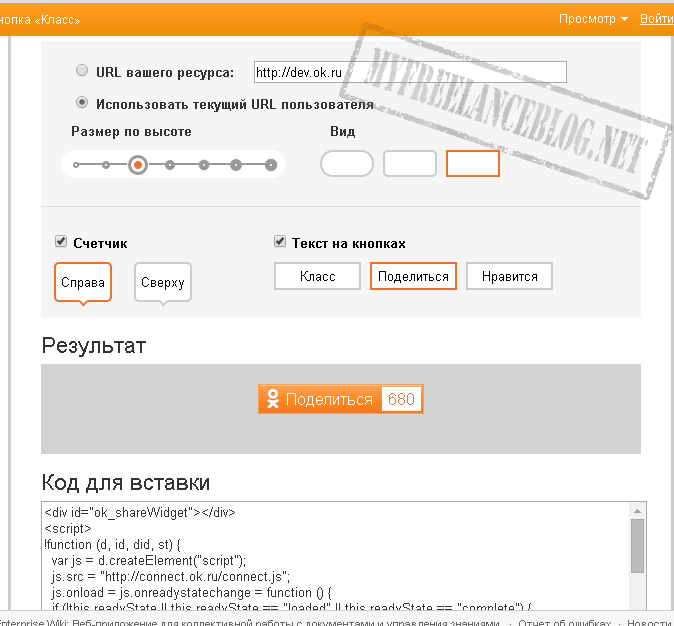
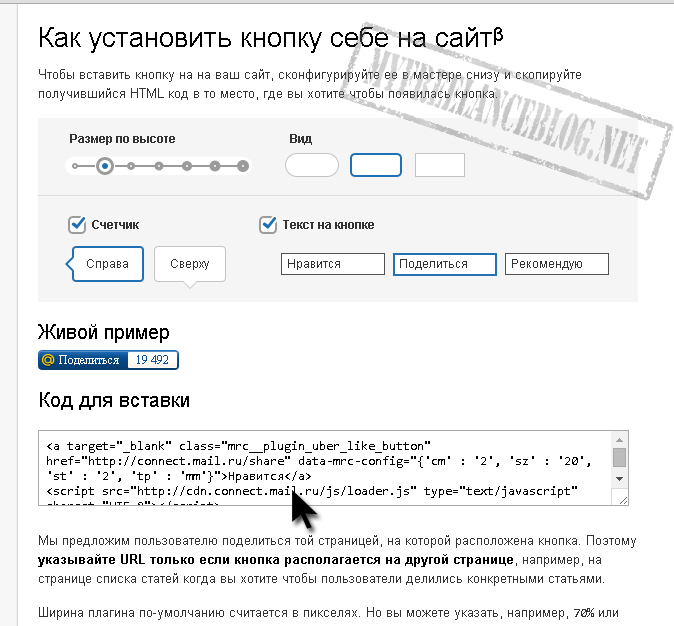
Здесь уже настройки более интересные. Переходим в документацию новой кнопки класс по адресу:
Кнопка регулируется как по виду, так и по размеру. Счетчик можно выставить справа и сверху. Результат выводимой кнопки сразу перед глазами, готовый код конфигурируется ниже в режиме онлайн, в соответствии с выбираемыми вариантами оформления.

Кнопка поделиться Facebook
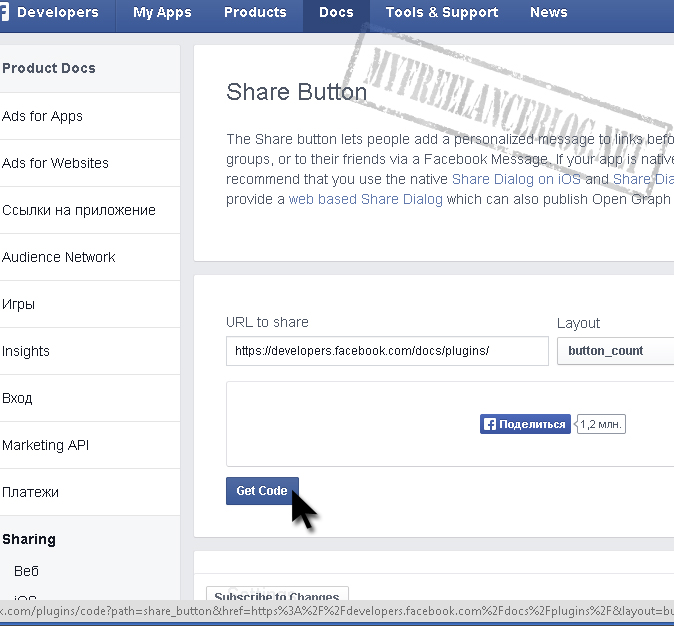
Документация вся на английском, поэтому у кого проблемы с этим языком, то придется не так уж и просто. Хотя, все, что вам понадобится, это получить код с этой страницы:
Жмем по кнопке «Get Code» и получаем необходимый код для вставки на сайте.

Кнопка поделиться Mail.ru
Очень схожее руководство и оформление с Одноклассниками. Настройки абсолютно такие же, и если вы разобрались с предыдущими, то и с этими проблем не возникнет. Получаем кнопку здесь:
Если возникнут вопросы, то ниже настроек, как и на вышеописанных сервисах, есть ссылка на детальную документацию.

Более простой вариант — All in One
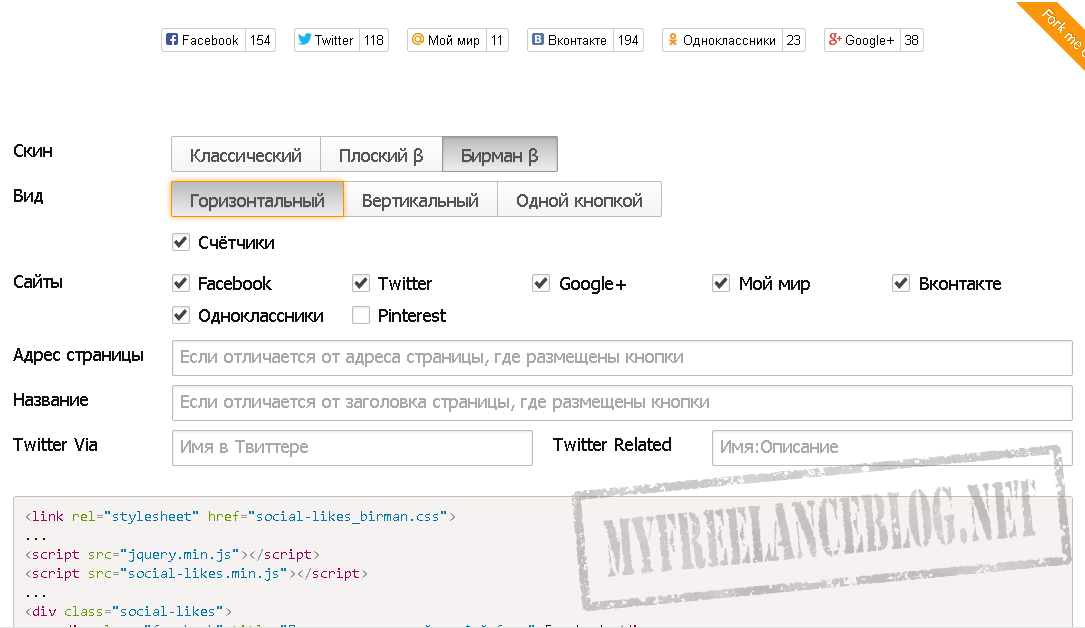
Вам показалось это все сложным? Возможно, потому как все эти кнопки нужно получить, влепить код и скрипты на сайт, но если вы в этом разбираетесь, то это всего нескольких минут дело. Все скрипты можно поместить в один файл, и подключить его в необходимом месте. Но если вам всё равно это кажется сложным, то есть более простой вариант. Для этого нам снова придется пойти на сторонний сервис и скачать готовую библиотеку, которая подключает всё необходимое одним файлом javascript, а также выводит в красивом оформлении посредством готового файла стилей css. Переходим на этот сервис:
Играемся с настройками, выбираем необходимое количество социальный сетей, скин, вид, и после этого качаем готовый вариант файлов кликом по кнопке «Скачать кнопки» в самом низу. В архиве получится 3 файла, из которых 2 уже были описаны выше, а 3-й выступает примером для вставки блоков div на сайте.

Заключение: какой из этих вариантов больше подойдёт вам, решайте сами. Оба они исключают зависимость от посторонних сервисов, но если так рассуждать, то не будем забывать, что сами социальные сети очень часто тупят, а соответственно и тянут за собой сайт(увеличивают время загрузки страницы). Так что, здесь противоречие одно за другим. Желаю вам успехов!
 оцени статью
оцени статью Подписка на обновления:












Максим, спасибо за рекомендации!
Не конца раскрыли тему — как правильно объединить все кнопки в одну строку?
Как отделить скрипты, а что вставить в шаблон сайта?
Валерий, а вы перейдите по ссылкам, которые предоставлены, там на все ваши вопросы есть ответы, вы же наверное не переходили, отсюда вам и кажется тема не раскрытой.
Максим, Спасибо Вам Огромное!!!)
Раф, рад был помочь!
Спасибо очень неплохо прояснили в отличии от других блогов.
Старался по-максимуму дать ссылки на все источники, пользуйтесь