Человек склонен к тому, чтобы всегда желать большего. При желании достичь чего-то оригинального у нас рождаются уникальные идеи, благодаря которым большая часть населения и отличается друг от друга. Очень глубоко взял, но даже вывод комментариев на WordPress в другом визуальном формате является именно такой формальностью, когда хочется быть оригинальным и не повторять стандартных шаблонов.
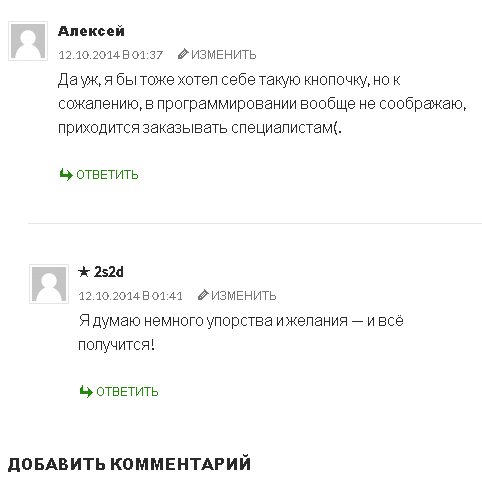
В последнее время я посещаю большое количество блогов, так как в той или иной степени стараюсь узнать что-то новое для себя о WordPress. И за это время мне встретилось много подобных моему шаблонов. Сначала хотелось оставить стандарт(конечно же, со своими изюминками), так как понравилось расположение блоков div, а также их визуальный вывод. Но, к сожалению, в интернете всего за пару недель уже встретил 2 подобных шаблона, которые владельцы ничуть не старались видоизменить. Поэтому придётся радикально убегать от унылости, ведь это равносильно тому, если бы все люди ходили в одной и той же куртке. Думаю, мысль ясна, и поэтому продолжим видоизменения относительно комментариев. Вот так они выглядят в стандарте:

Как изменить фото в комментариях WordPress.
Оказывается, что за вывод фото всех пользователей, которые оставляют комментарии на WordPress, отвечает такой сервис как gravatar.com. Для того, чтобы изменить заданный администратором аватар, нужно зайти на вышеуказанный сервис и зарегистрироваться. Пользователю даётся возможность загрузить своё фото, и выбрать где оно будет отображаться. После этих шагов стоит очистить кэш и результат на лицо! Теперь на любом блоге, который создан на cms WP, будет отображаться ваш аватар.
![]()
Как изменить дизайн комментариев на WP?
Скажу сразу, что здесь нам даже не понадобится программный код PHP или HTML. Вся работа будет произведена над имеющимися блоками посредством css. Т.е. достаточно лишь добавить стилей к имеющимся классам, и уже стандарт шаблона остаётся позади. Берём такие классы, как:
— .comment-author .avatar{} – аватар;
— .comment-author .fn{} – имя пользователя;
— .comment-content{} – блок комментариев.
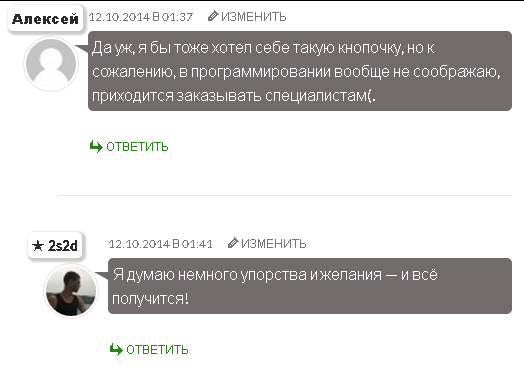
Этих трёх блоков достаточно для внесения корректив, чтобы на выходе получить вот такой формат:

Хочу еще раз поставить акцент на том, что ставьте перед собой цели достичь уникальности, незачем копировать чужой «стайл». Можно подхватить идею другого человека, но внесите в неё свою изюминку!
 оцени статью
оцени статью Подписка на обновления:













Скажите пожалуйста, хочу добавить еще одну строку, как занести его в базу и также мгновенно выносить данные? Буду очень признателен.
Женя, напишите мне через обратную форму связи и поясните в деталях суть задачи.
Замечательный дизайнер Orman Clark однажды представил своим читателям очень красивый дизайн облака тегов , который я использовал на одном моем сайте. Расскажу, как сверстать такие теги для вашего сайта.
Ronny, спасибо большое за предложение рассказа, но я и сам в силах воплотить то, что задумано
Да и облако тегов сегодня уже совсем не актуально, это забытое прошлое. Но если у вас есть по данному вопросу пожелания или предложения, я готов выслушать и выполнить работу в сроки.