Сегодня практически у каждого первого есть мобильный телефон, даже у наших родителей и бабушек. Мобильный трафик растет с каждым годом и это вам подтвердят любые аналитические показатели. Поэтому мы сейчас рассмотрим варианты как адаптировать сайт под мобильные устройства на примере.
Большая часть людей, которые обращаются ко мне по услуге и которым нужна адаптация сайта – это те клиенты, которые заказывали разработку еще несколько лет назад, когда мобильному трафику почти не уделялось внимания. Сегодня же заказчики просят разрабатывать дизайн для десктопной и мобильной версии, поэтому если вы закажите сайт у любой компании или фрилансера, то важно сразу же позаботиться о мобильной или адаптивной версии. Как раз в этом и заключается дальнейшее обсуждение темы.
Мобильная версия сайта
Мобильной версией сайта можно назвать отдельную верстку, которая максимально минимизирует нагрузку на сервер и уменьшает в несколько раз вес страницы. Единственный, как по мне, минус – это отдельная верстка. Цена за такой проект будет гораздо выше, временные рамки также увеличиваются. И такой вариант больше рассматривают те, у кого действительно большие проекты, где можно не экономить на разработке, потому что все делается для того, чтобы пользователю было удобно совершать покупки, т.е. все это окупится и пойдет только плюсом. Под эти цели обычно выделяют отдельный поддомен, к примеру – m.mysite.ru. В конфигурационный файл прописывают проверку на определение устройства, с которого заходит посетитель на сайт и в соответствии с полученным результатом происходит переадресация на прописанную цель. И если рассматривать тот вариант, что вы уже имеете сайт и хотели бы заказать мобильную версию, то здесь необходимо искать специалиста, который знает хорошо систему управления сайта (CMS) в качестве программирования и сможет с легкостью произвести натяжку нового мобильного дизайна.
Адаптация сайта под мобильные устройства
Этот вариант гораздо проще, в несколько раз быстрее и менее затратен. Именно его я предлагаю всем своим клиентам и с уверенностью могу вам заявить, что его выбирают из-за ценовой политики. Допустим, у меня адаптация практически всегда занимает не более одного дня, в то время, как другие вам предложат от 3 до 7 дней. А разработку мобильной версии могут отдельные студии и вовсе предложить месяц. Хотя, тут временные рамки больше зависят от специалиста.
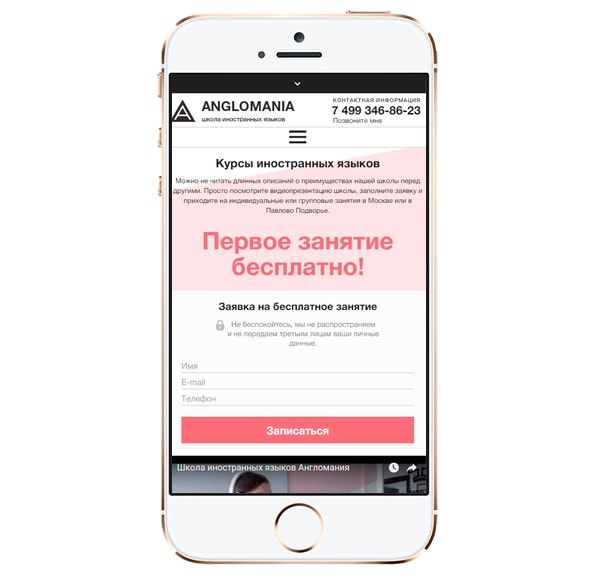
Итак, в чем же простота данного метода? Она заключается в том, что адаптация происходит методом медиа-запросов и стилизацией CSS. Основная работа заключается во взаимодействии с файлом стилей, где мы указываем определенные рамки, в которых будет отображаться или видоизменяться тот или иной блок верстки. Также, мы с легкостью можем отображать или скрывать, добавлять новые блоки с помощью скриптов в те места, где это не совсем удобно сделать версткой. Конечно, всегда приходится немного редактировать html, но эти правки минимальны и незначительны по сравнению с отдельной мобильной версией. Вот вам для примера один из адаптированных мной проектов:

Вывод: оба этих варианта достигают поставленной цели – делают сайт оптимизированным под мобильные устройства. Однако, цена их разнится в несколько раз. При заказе адаптива вам обычно понадобится заплатить не более 6 тысяч рублей, в то время как мобильная версия будет стоить примерно от 9. Все это связано с тем, что при адаптации по большей части затрагивается только файл стилей, в то время как мобильная версия требует нового дизайна, верстки и натяжки на CMS. Но в любом случае – решение за вами!
 оцени статью
оцени статью Подписка на обновления:












Очень полезная статья, спасибо
Да, сейчас версия сайта для мобильных устройств — жизненная необходимость. спасибо за статью.
Максим, можно ли где-то почитать, как создавать мобильную версию сайта подробнее? Просто у меня есть некоммерческий сайт, как хобби, хотел сделать ему мобильную версию, чтобы сильно не отставал от современных технологий. Правда лишь немного знаю Javascript и HTML) но думаю справлюсь)
Delphian, изучайте CSS, тут основная доля его.