У некоторых по этому поводу есть целые видеокурсы, которые длятся около часа, я же решил всё вместить в небольшом материале, всего лишь этой статье. Итак, давайте разберемся, как сделать самому микроразметку schema.org, и для чего она нужна.
Зачем нужна микроразметка
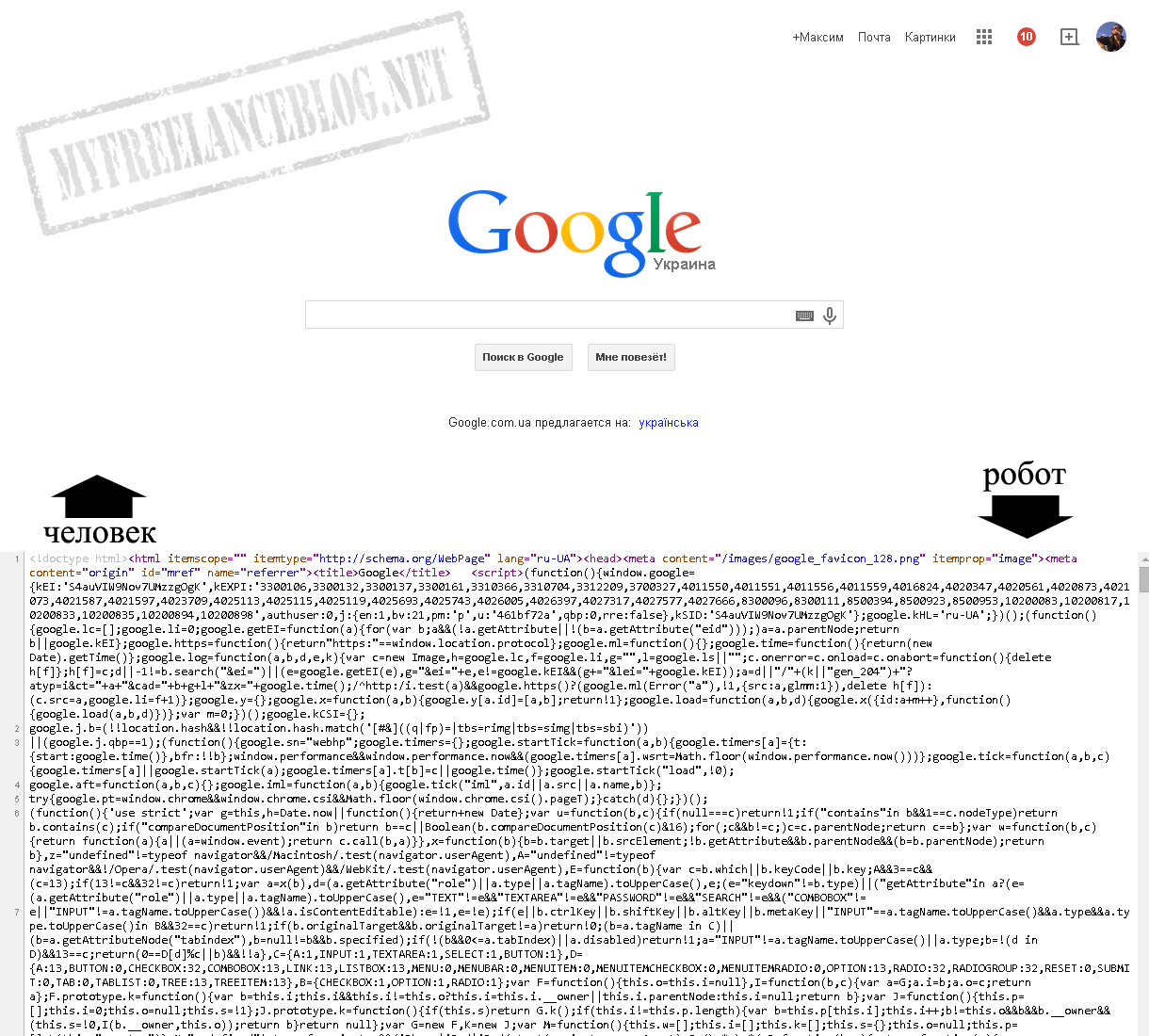
Микроразметка – это своего рода словарь, который позволяет поисковой системе дать понять, что именно необходимо взять для индексирования. Когда поисковой робот заходит на страницу сайта, то видит он её совсем по-другому, не так как мы. Вот вам наглядный пример:

Если нашему взгляду доступны только визуальные элементы, то робот может совсем иначе воспринимать тот или иной отрезок кода. Чтобы облегчить ему работу, был придуман общий словарь, позволяющий отметить каждый отрезок кода, который необходимо «скушать». Простыми словами — это примерно так и есть.
Делаем микроразметку
На самом деле, можно не поручать это дело фрилансерам и вебмастерам, особенно, если ваш сайт работает на WordPress. У этой cms уже по умолчанию настроена микроразметка Hatom, но она не принята, к примеру, у Яндекса. Таким образом, некоторые веб-мастера для валидности кода и его оптимизации делают микроразметку от Schema.
Займет это дело всего несколько минут, если вы уже проделывали это ранее, и шаблон вашего сайта знаете, как свои пять пальцев. Если это не так, то на ознакомление и реализацию может уйти гораздо больше времени. В первую очередь, вот вам в помощь подсказки от Яндекса. Здесь небольшое описание с пояснение вышеописанных мною слов. Ну а теперь немного подсказок от меня, как сделать быстро микроразметку.
Всё, что нам понадобится, это лишь добавить готовый код в необходимые участки страниц. Ниже приведены примеры кода с пояснением места вставки.
itemscope itemtype=http://schema.org/WPHeader – указывает на общий контент
itemscope itemtype=http://schema.org/Article – указывает на тело статьи
itemprop=»name» – обозначает заголовок
itemprop=»author» – авторство
itemprop=»datePublished» (Обязательно время в формате «Y-m-d») – дата публикации
itemprop=»articleBody» – текст статьи
itemprop=»articleSection» – рубрика
itemprop=»image» – если есть изображение
Каждый отрезок кода должен быть добавлен в блоки, где описывается каждый из разделов. Если наш контент страницы заключается в блоке:
<div id=”content”>
Здесь наш контент
</div>
Значит нам необходимо внести вот такие коррективы:
<div id=”content” itemscope itemtype=http://schema.org/WPHeader>
Здесь наш контент
</div>
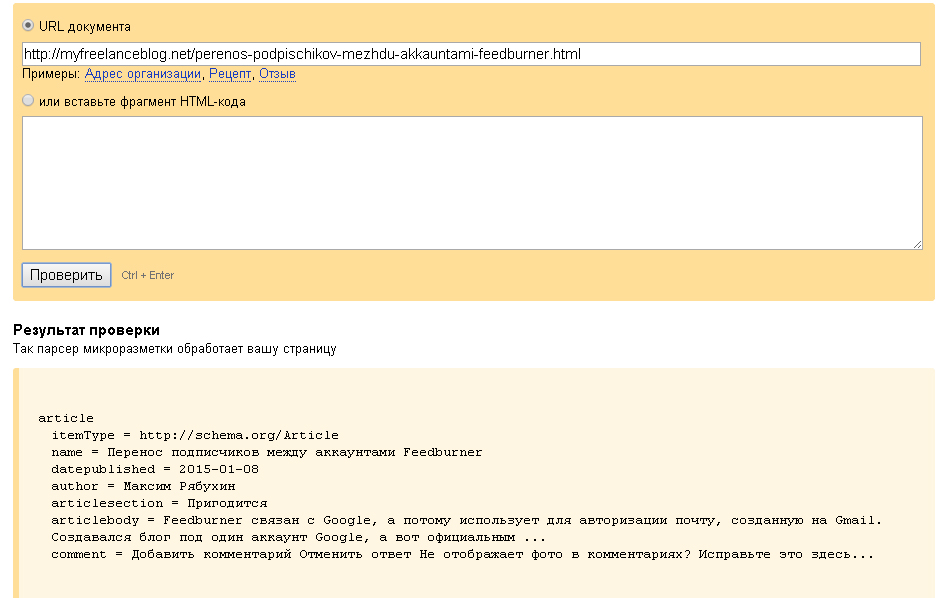
Точно такая же аналогия и с остальными элементами. Если возникают вопросы, то следуйте на официальный сайт представителя. Проверить валидность микроразметки можно здесь. Вводим необходимый url и нажимаем проверить.

 оцени статью
оцени статью Подписка на обновления:












Откуда информация, что Hatom не поддерживается Яндекс?
Кирилл, не буду утверждать, но наверное на момент написания статьи с ней были проблемы и в вебмастере появлялись ошибки.
Максим Рябухин, вполне возможно. Сейчас Яндекс поддерживает все популярные разметки, но не полностью. В итоге идеала (отсутствие ошибок в Консоли Google\Вебмастере Яндекс) добиться и для Яндекс и для Google сложно.
Кирилл, а со schema.org это вполне возможно и не очень-то и сложно, если следовать руководству.
Так коротко, но так все ясно. Спасибо! А можно вопрос не по теме? Как сделать такие оригинальные ссылки без подчеркивания как у вас? Только точно -точно такие!)))
Галина, ознакомьтесь со статьей красивое css подчеркивание элементов.
Максим Рябухин, спасибо за ответ! У вас такой блог, что можно задавать и задавать вопросы. К примеру мне очень нравится как появляется неожиданно кнопочка «Ответить». Хороший дизайн блога и восхитительное сочетание розового и черного, моя мечта!
Галина, разработка просто авторская, всё придумывал на ходу и меняю периодически если надоедает) рад, что вам понравилось )
Спасибо за статью!
Кратко и лаконично. Не затрагивая конечно всех возможностей этой микроразметки, но что касается контента, то в этой статье это расписано.
Блогеры ликуют
Ну если каждому первому рассказывать в деталях действия, то и услуги фрилансеров никому станут не нужны
 Некоторые вовсе ничего не понимая в выбранном шаблоне вордпресса просят помощи. Ты тратишь на это время, пишешь им готовое решение, а они даже не благодарят, поэтому..
Некоторые вовсе ничего не понимая в выбранном шаблоне вордпресса просят помощи. Ты тратишь на это время, пишешь им готовое решение, а они даже не благодарят, поэтому..
А на общих основаниях вполне полный и раскрывающий идею пост.
Максим Рябухин, Иисус Христос сказал: «Даже если ты дашь чашку воды, не останешься без награды».
Твори добро на всей Земле,
Твори добро другим во благо
Не за красивое «спасибо»…